この記事のポイント
バイブコーディングとは、AIに“ノリ”で指示して開発を進める新しいスタイル
GitHub Copilot Agent Modeの登場で企業活用も加速
CursorやComposer、Codex、Claude Code、Clineなどのツールと組み合わせて強化
少人数でも大規模開発が可能になる一方、レビューや保守性・セキュリティに注意が必要

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
AIに自然言語で指示を出し、コードの細部にはあまり踏み込まずに「雰囲気」で開発を進める──そんなスタイルを指すのが バイブコーディング(Vibe Coding) です。
2025年には辞書が「ことしの言葉」に選ぶほど一般化し、GitHub CopilotやCursor、OpenAI Codex、Claude Codeなどのエージェントツールの普及とともに、一気に現実的な選択肢になりました。
本記事では、バイブコーディングの定義から、他のAIコーディング手法との違い、代表的なツール、導入ステップ、セキュリティや組織導入のポイントまでを、2025年12月時点の情報にもとづいて整理します。
目次
「狭義のVibe Coding」と実務的な「ハイブリッド運用」
その他、ClineやRoo Code、Replit Agentなどのエージェント系ツール
バイブコーディングのセキュリティリスクと組織導入チェックリスト
バイブコーディングとは?
バイブコーディング(Vibe Coding)とは、自然言語でAIに「やりたいこと」や「こういう感じ(vibe)」を伝え、その指示に沿ってAIエージェントがコードをまとめて書き・直していく開発スタイルです。
人間側は細かな実装を書くのではなく、「機能の目的」「画面のイメージ」「振る舞いの条件」といった意図を言語化し、AIが提案した変更をチェックして仕上げていくことに比重が置かれます。
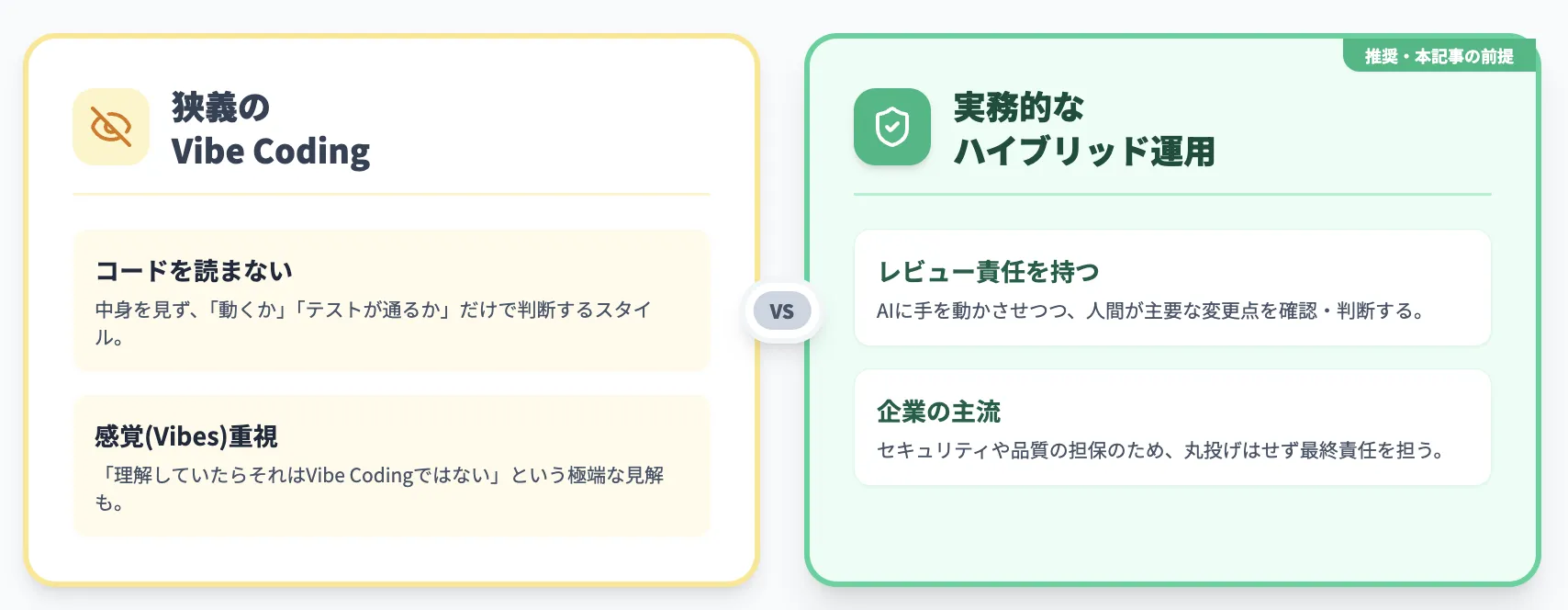
「狭義のVibe Coding」と実務的な「ハイブリッド運用」
バイブコーディングという言葉には、実は少し幅があります。特に海外の議論では、次のような使い分けが意識されています。

-
狭義のvibe coding
- 開発者が生成されたコードをほとんど読み込まず、「テストが通るかどうか」や「ひとまず動くかどうか」だけで判断するスタイルです。
- 「LLMが書いたコードを理解していれば、それはvibe codingではない」という見解もあり、「コードの中身をあえて深く見ない」態度が強調されます。
-
実務的なハイブリッド運用
- 企業やプロダクト開発の現場では、AIに手を動かしてもらいつつ、人間がレビューと最終判断を行うスタイルが主流です。
- コードのすべてを1文字ずつ追うわけではないものの、「主要な変更点は読む」「テストやレビューは人間が責任を持つ」といった運用が一般的です。
本記事では、後者の「ハイブリッド型のバイブコーディング」を前提とします。
つまり、AIエージェントに積極的に作業を任せつつも、レビュー・テスト・セキュリティチェックは人間が担う、という前提で話を進めます。
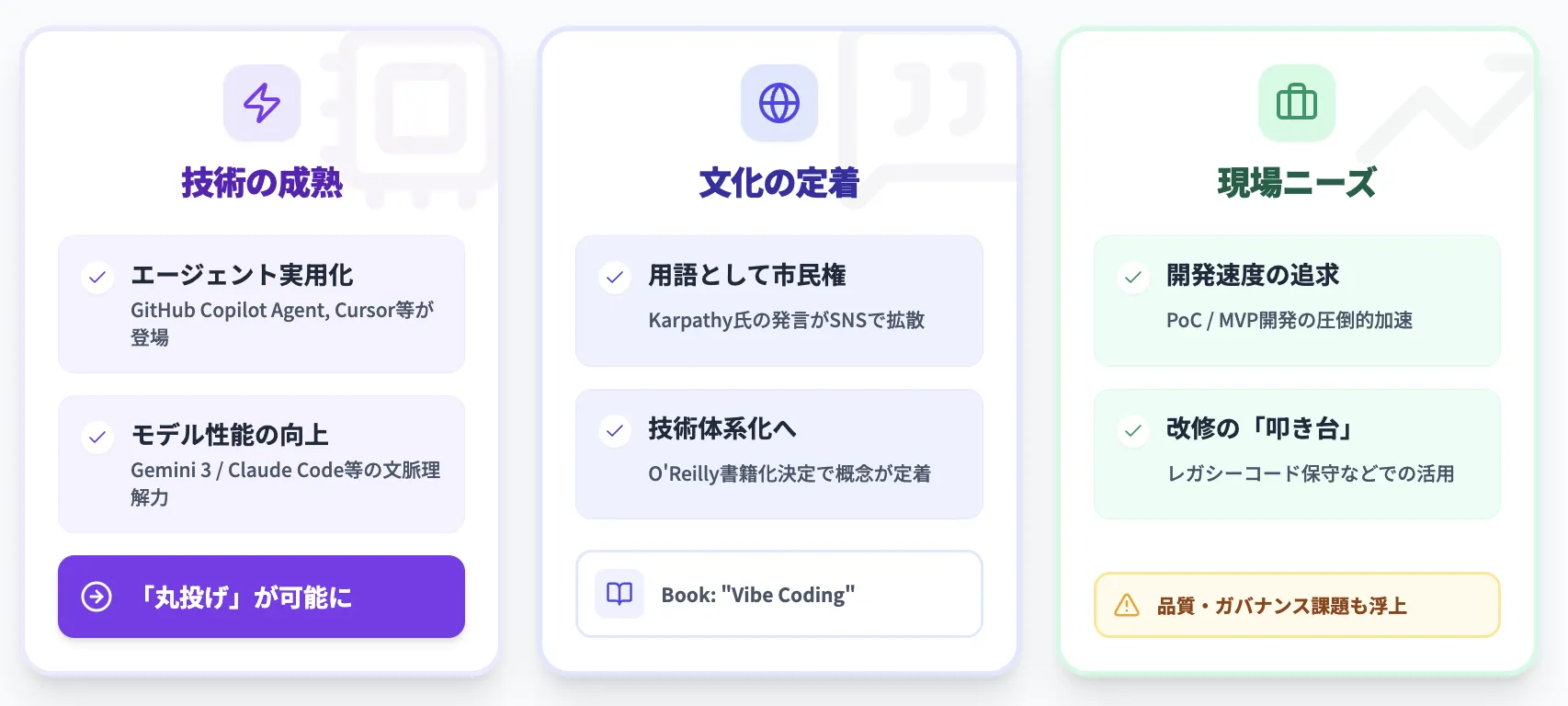
バイブコーディングが注目される背景
ここでは、バイブコーディングが2025年になって急速に注目されるようになった背景を、技術面・文化面・ビジネス面の3つの軸から整理します。

技術的な背景:エージェントツールの成熟
まず、「リポジトリ全体を読んで自律的に動けるエージェントツール」が一気に実用レベルに達したことが大きな背景にあります。
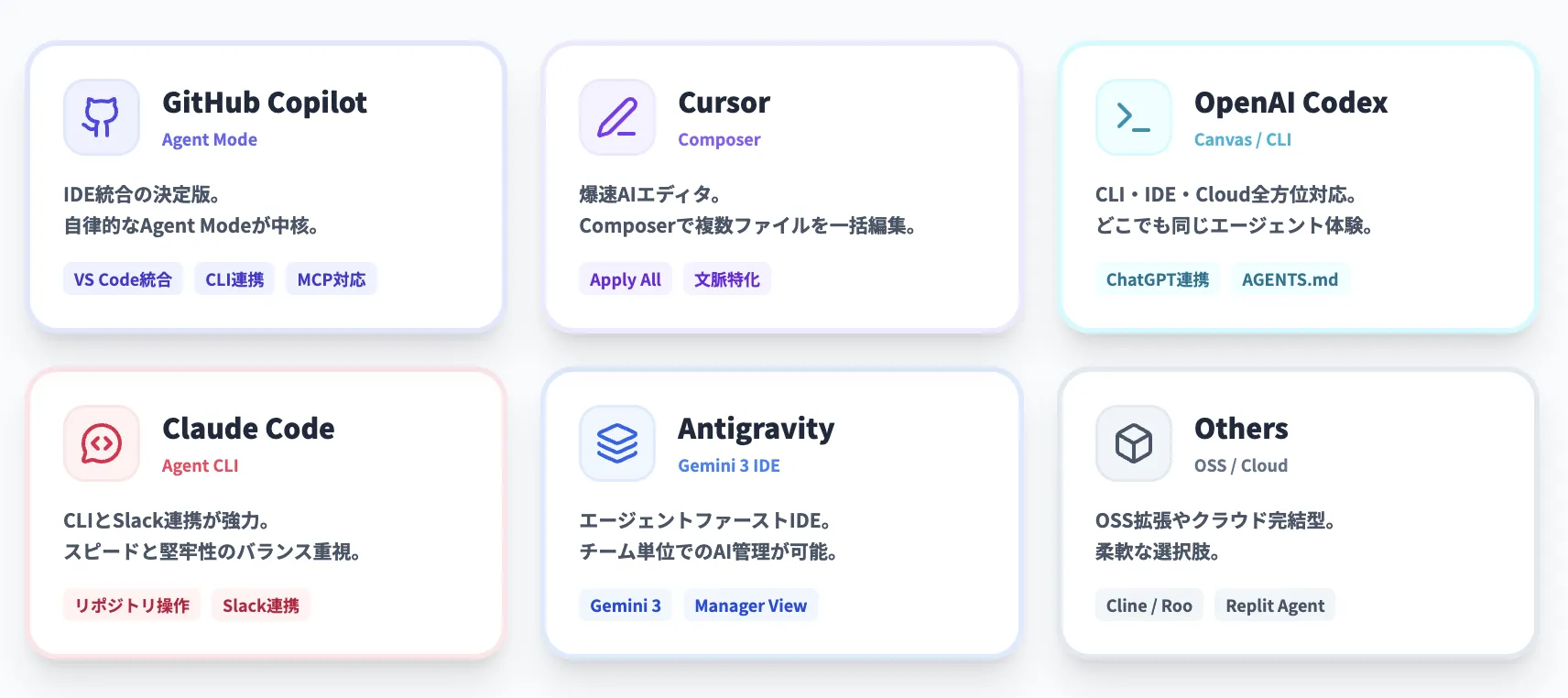
- GitHub Copilot「Agent Mode」 の一般提供
- CursorのComposer系モデルによる複数ファイル編集
- OpenAI Codex や Claude Code による CLI / IDE / Slack 連携
- Google Antigravity(Gemini 3 ベース)のようなエージェント前提のIDE
これらの登場により、「関数単位の補完」から「機能単位の作業を丸ごと任せる」開発スタイルが現実的な選択肢となりました。
文化的・コミュニティ面の背景:用語としての定着
次に、「vibe coding」という言葉自体が広く共有されたことも背景として大きいです。
- Andrej Karpathy 氏が X(旧Twitter)で Vibe Coding を紹介し、「コードではなく vibes に身を任せるコーディング」として話題になった
- 海外ブログや技術メディアでの特集記事や用語解説が増えた
- 技術書・解説コンテンツで「AI時代の新しい開発文化」として扱われはじめた
There's a new kind of coding I call "vibe coding", where you fully give in to the vibes, embrace exponentials, and forget that the code even exists. It's possible because the LLMs (e.g. Cursor Composer w Sonnet) are getting too good. Also I just talk to Composer with SuperWhisper…
— Andrej Karpathy (@karpathy) February 2, 2025
また、O'Reilly Media, Inc. から 「Vibe Coding: The Future of Software Development」という書籍の出版が決定しており、概念としての「Vibe Coding」が技術書レベルでも取り上げられるようになっています。

Vibe Coding: The Future of Software Development
ビジネス面の背景:企業開発での広がり方
最後に、ビジネス面・現場ニーズの観点からの背景です。
- 少人数でも開発スピードを上げたいスタートアップ・新規事業チーム
- PoC や MVP など、仕様が固まっていない段階でのプロトタイプ開発
- レガシーコードの改修や保守における「リファクタリングの叩き台」としての活用
といった文脈で、「まずはAIに叩き台を書かせてから人間が仕上げる」スタイルへの関心が高まっています。
一方で、品質・セキュリティ・ガバナンスの観点からの懸念も多く、「どこまで AI に任せるのか」「レビューやテストをどう設計するか」といった論点とセットで語られることが増えています。
こうしたツールの進化、コミュニティでの盛り上がり、企業開発でのニーズが重なった結果として、 2025年はバイブコーディングが本格的に議論される転換点となっています。
バイブコーディングと他のコーディング手法との違い
ここでは、バイブコーディングと他のAIコーディング手法(Copilot補完や対話型ペアプログラミング)との違いを整理します。
従来のコーディング・開発との違い

バイブコーディングは、従来の「自分でコードを書く」スタイルと、次のような点で異なります。
-
指示の単位
- 従来:関数・クラス・API単位で「この処理を書こう」と決めて実装する。
- バイブ:機能や画面単位で「〇〇機能を追加して」「この一覧にフィルタを足して」とまとめて依頼する。
-
コードを書く主体
- 従来:IDE操作からコード編集・テスト実行まで、人間が直接行う。
- バイブ:複数ファイルの編集やテスト実行はAIエージェントが担当し、人間はその結果を見て採否や修正方針を決める。
-
コードとの距離感
- 従来:書いたコードを1行ずつ把握していることが前提になりやすい。
- バイブ:すべてを暗記するのではなく、重要な箇所や挙動に絞って読み、AIの提案をレビューしていくスタイルになる。
ただし、セキュリティやパフォーマンスに関わる部分、長期的に保守する領域については、従来どおりコードをしっかり読み込むことが求められます。
バイブコーディングは「コードを一切読まなくてよい」スタイルではなく、読むべきところと任せてよいところを切り分ける前提の開発スタイルと捉えるとイメージしやすいでしょう。
CopilotやAIペアプログラミングとの違い
AIを活用した開発といっても、そのスタイルはさまざまです。代表的なパターンとバイブコーディングの違いを整理すると、次のようになります。

補完型AI(GitHub Copilotなど)
-
コメントや途中まで書いたコードをヒントに、次の数行〜数十行を提案するスタイルです。
-
開発者が自分でコードを書きつつ、タイピングと実装アイデアを補ってもらうイメージです。
-
対話型ペアプログラミング(ChatGPT / Claude / Geminiなど)
- チャット画面で設計やアルゴリズムの相談をし、必要なコード断片を生成して貼り付けるスタイルです。
- 「設計の相談相手」や「解説役」としてAIを使う場面も多く、コードの最終的な統合は開発者側が行います。
-
バイブコーディング(エージェント中心)
- AIエージェントがプロジェクト全体を読み込み、複数ファイルの変更やテスト実行、Git操作まで担当します。
- 開発者は「こういう感じの画面にしてほしい」「この機能を追加してほしい」と自然言語で要望を伝え、エージェントが一連の作業を代行します。
この違いをまとめると、バイブコーディングは**「AIが実際に手を動かし続ける」スタイル**であり、開発者は仕様・意図・レビューにより比重を置く点が特徴です。
バイブコーディングを支えるツール
バイブコーディングを現場で実践するには、「ノリ」で指示を受けて実際に手を動かしてくれるエージェント系ツールの存在が欠かせません。このセクションでは、その中核となる代表的なサービスを整理します。

GitHub Copilot
GitHub Copilotは、Visual Studio CodeなどのIDEに統合して利用できる、マイクロソフト/GitHub提供のAIペアプログラマー兼エージェントサービスです。
従来はインライン補完主体の「タイピング支援」ツールという位置づけでしたが、現在はAgent Modeの登場により、バイブコーディングを支える中核ツールの1つになっています。

参考:GitHub
Agent Modeでは、次のようなことが可能です。
- プロジェクト全体を解析し、関連するファイルを横断的に編集する
- ターミナルコマンドの実行やテストの実行・再試行を自動で行う
- コンパイルエラーやLintエラーを観察し、修正を繰り返す
- MCP(Model Context Protocol)を通じて、外部ツールやAPIと連携する
たとえば、開発者がAgent Modeに対して「ユーザー登録機能を追加して」と指示すると、ルーティング・バリデーション・DBスキーマ・テストコードなど、複数ファイルにまたがる一連の変更を提案してくれます。
VS Codeでは、Agent ModeとMCPサーバーのサポートがロールアウトされており、Copilot拡張をインストールするだけで利用できる環境も増えています。
Cursor
Cursorは、VS CodeベースのUIを持ちつつ、AIとの対話やエージェント機能を強化した「AIエディタ」です。
エディタとチャットが密接に連携しており、範囲選択したコードやファイル群を文脈にした指示がしやすく、バイブコーディングとの相性が非常に高いツールです。
特に、Cursorが提供する Composer 1 などのエージェント特化型モデルは、複数ファイルにまたがる大規模な変更を高速に提案できるのが特徴です。
Cursorを使うときは、次のような流れが典型的です。
- プロジェクトを開く
- 「ここにこういう機能を追加してほしい」と自然言語で指示する
- Composerがまとめて変更案を出し、「Apply All」「Apply Partially」で反映する
- 必要に応じて、さらに細かい修正を追加で指示する
このように、Cursorは「コードを書くエディタ」というより、エージェントと一緒にコードベースを動かすための環境として位置づけられつつあります。
Codex
Codexは、「One agent for everywhere you code」を掲げる、CLI・IDE・クラウドから利用できるコーディングエージェントサービスです。
ChatGPTの各種プラン(Plus / Pro / Business / Enterprise / Eduなど)と連携し、ローカル環境とクラウド環境の両方で、同じエージェント体験を提供することを目指しています。
主な提供形態は次の3つです。
- Codex CLI
npmやbrewからインストールして利用するコマンドラインツールで、ターミナル上から自然言語でリポジトリを操作できます。
- Codex IDE拡張
VS CodeなどのIDEから、エージェントとしてコード編集やテスト実行を指示できます。
- Codex Cloud
ブラウザ上でプロジェクトを接続し、クラウド環境でエージェントに作業をさせる形態です。
また、Codexは、GitHub CopilotやCursor、Gemini CLI、Roo Codeなどと同様に AGENTS.mdによる共通設定にも対応しており、「このプロジェクトではこう動いてほしい」というルールをファイルで共有しやすい点も特徴です。
Claude Code
Claude Codeは、Anthropicが提供するCLI・VS Code拡張・Slack連携を備えたAIコーディングエージェントサービスです。
自然言語での指示に基づいて、リポジトリ全体を読み込み、コード修正・テスト実行・Git操作までを一括で行える点が大きな特徴です。
代表的な利用パターンは次の通りです。
- CLIからディレクトリ配下を読み込み、タスク単位で機能追加やバグ修正を依頼する
- VS Code拡張を通じて、エディタ内でエージェントによる編集を行う
- Slackと連携し、「このバグを直して」「このPRをレビューして」といった依頼をチャットから行う
- GitHub Actionsなどと組み合わせて、PRレビューや自動修正のパイプラインを構築する
Claude Codeの開発チーム自身も、「vibe codingはプロトタイピングには有効だが、ミッションクリティカルなコードには慎重であるべき」というスタンスを示しており、スピードと堅牢性のバランスを意識した使い方が推奨されています。
Google Antigravity
GoogleのAntigravityは、最新モデル Gemini 3 を中核に据えた、Google提供のエージェント型開発プラットフォーム兼AI IDEサービスです。
従来型の「コードエディタに補完が付いたIDE」ではなく、複数のAIエージェントを管理しながら、エディタ・ターミナル・ブラウザをまたいで開発を進めることを前提に設計された「エージェントファーストなIDE」という位置づけです。
Antigravityの特徴的なポイントとして、次のようなものが挙げられます。
- VS CodeライクなエディタUIに、Gemini 3 Proなどを搭載したAIエージェントを統合
- Editor View(従来型IDEに近い画面)と、複数エージェントを俯瞰できる Manager View の2つのビューを持つ
- エージェントがブラウザ操作やテスト実行を含む複数タスクを計画・実行し、その進行状況を「Artifacts(タスクリスト・スクリーンショット・ログなど)」として可視化する
- パブリックプレビュー期間中、個人利用向けには無料枠が提供され、Gemini 3のほかClaudeやOSS系モデルも選択可能(2025年12月時点)
バイブコーディングという観点では、Antigravityは 「AIのチームをマネジメントするIDE」 に近い体験を提供します。
フロントエンドとバックエンドを別々のエージェントに任せたり、ブラウザを開いた状態でUIを調整させたりといった、「マルチエージェント前提の開発」がしやすい環境です。
その他、ClineやRoo Code、Replit Agentなどのエージェント系ツール
ClineやRoo Code、Replit Agentなどは、特定ベンダーに縛られない形でバイブコーディング的な開発体験を提供するエージェント系ツール群です。VS Code拡張型とクラウドIDE型の両方が存在し、チームの事情に合わせて選びやすいのが特徴です。
Cline
Clineは、Visual Studio Code向けのオープンソースAIコーディングエージェント拡張機能です。
Plan/Actモードやターミナル連携、ブラウザ操作、MCP対応などを備え、次のようなことをエージェントとして実行できます。
- リポジトリ全体を読み込んだうえでの複数ファイル編集
- テストやLintの実行・結果確認
- ターミナルコマンドの実行とログの参照
- 必要に応じたブラウザ操作(ドキュメント参照など)
また、Clineをベースにした「VS Code内にAI開発チームを丸ごと入れる」ことをコンセプトにした拡張機能「Roo Code」も存在します。
複数のエージェントを役割分担させたり、レビュー専用エージェントを用意したりといった運用がしやすく、「Clineをもう少しチーム開発寄りに拡張したい」というニーズに応えるツールとなっています。
Repllit
一方で Replit Agent(Replit Agents / Agent 3系) は、Replitが提供するクラウドIDEに組み込まれたAIエージェントサービスです。
ブラウザだけで、
- コード生成・修正
- テスト・デバッグ
- ビルドやデプロイ(Replit上へのホスティング)
まで完結できるのが特徴で、ローカル環境の構築が難しいチームや、非エンジニアを巻き込んだPoC開発と相性が良い選択肢です。
いわゆる「vibe coding」的な機能を前面に打ち出しており、要件を自然言語で伝えるだけでWebアプリを一気に形にする事例も増えています。
このほかにも、Sourcegraph Cody のように巨大モノレポや企業全体のコード検索に強みを持つエージェント型アシスタントや、Cline派生の Clare / CoolCline といった拡張も登場しています。
これらのツールは、CopilotやCursor、Codex、Claude Codeと組み合わせて使うことで、「エディタ内の補完」「ローカルエージェント」「クラウドIDE」「リポジトリ横断検索」といった役割を分担しながら、より柔軟なバイブコーディング環境を構築することができます。
バイブコーディングのはじめ方
ここからは、「実際にバイブコーディングを始めるには何が必要か」を整理します。
環境構築そのものは難しくありませんが、ツール選定とルール作りがポイントになります。
バイブコーディングに必要な環境と前提条件

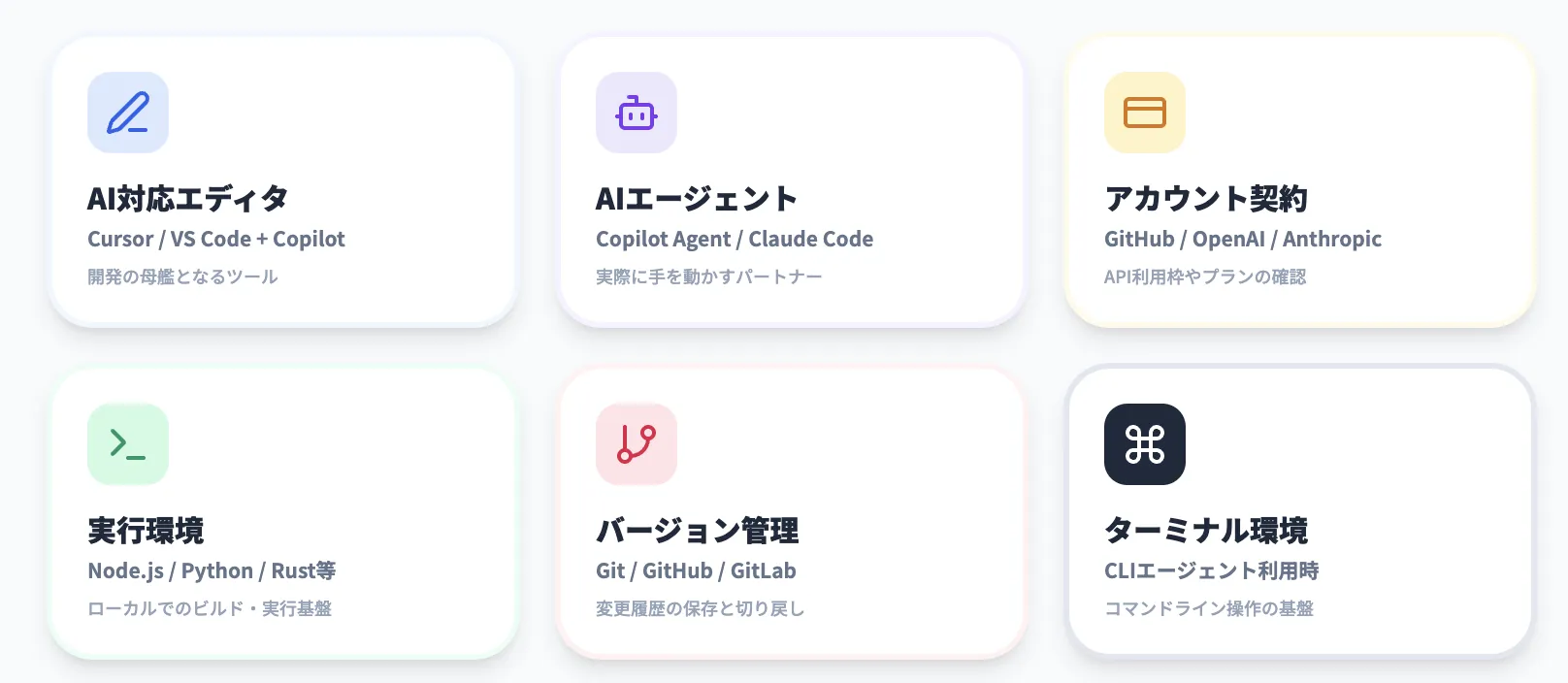
バイブコーディングを始める際に必要になる要素を整理すると、次のようになります。
| 項目 | 説明 |
|---|---|
| AI対応エディタ | Cursor、またはVS Code + GitHub Copilot拡張機能など |
| AIエージェント | OpenAI Codex、Claude Code、Copilot Agent Mode、Clineなどから選択 |
| アカウント・契約 | GitHubアカウント、OpenAI / Anthropicなど各ツールのアカウント・プラン契約 |
| 開発言語の実行環境 | Node.js / Python / Rust など、プロジェクトに応じたローカル実行環境 |
| バージョン管理 | Git(およびGitHub / GitLabなどのリポジトリ) |
| ターミナル環境 | CLIエージェント(Codex CLI / Claude Code CLI / Clineなど)を利用する場合に必須 |
一般的なWebアプリ開発の環境がすでに整っていれば、追加で導入するのは「AIエージェント関連ツール」と「認証設定」程度です。
逆に言えば、Gitやテスト環境が未整備だと、バイブコーディング以前のところでつまずきやすくなります。
ツールのインストールと初期セットアップ
具体的な導入手順はツールごとに異なりますが、ここではCursorを例に「最初に触るまで」のイメージをまとめておきます。

実際の導入手順
- Cursorの公式サイト(https://cursor.sh/)からOSに対応したインストーラをダウンロード・インストールします。
- 起動後、GitHubアカウントなどでログインし、必要に応じてOpenAI APIキーなどを設定します。
- エディタ上でショートカットキー(例:
Cmd+KやCmd+/)からAIとの対話を開始します。 - Composer機能を有効化し、複数ファイルにまたがる生成・編集に対応させます。
他のツール(Cline / Codex CLI / Claude Codeなど)も、多くは次のような共通パターンです。
- パッケージマネージャ(npm / Homebrew / VS Code Marketplace)からインストール
- APIキーやトークンを設定
- どのモデルを利用するか(例:GPT-5系 / Claude 4系など)を選択
- プロジェクトのルートディレクトリでエージェントを起動
小規模プロジェクトでの導入手順

いきなり本番サービスの大規模改修からバイブコーディングを始めるのはおすすめできません。
まずは次のような「小さく試せるプロジェクト」から始めると、リスクを抑えつつ感覚をつかめます。
-
サンプルリポジトリを用意する
- チュートリアル用のTodoアプリや、小さな管理画面など
- 既存のテンプレートリポジトリでも構いません。
-
エージェントに対して、シンプルな改修を依頼する
- 例:「タスクに優先度フィールドを追加して、UIから編集できるようにして」
- 例:「ダークモードのトグルを追加して、テーマを切り替えられるようにして」
-
エージェントの提案をレビューし、問題なければ適用する
- どのファイルにどのような変更が入っているかを確認します。
- どのファイルにどのような変更が入っているかを確認します。
-
テストやLintを実行して、動作と品質を確認する
- エージェントに「テストも追加して」と頼むのも有効です。
- エージェントに「テストも追加して」と頼むのも有効です。
-
うまくいかなかった点・指示が伝わりづらかった点をメモする
- 後述するプロンプト設計の改善につなげます。
このサイクルを数回回してみると、「どの程度まで任せてよいか」「どの粒度で指示を出すと成功率が高いか」の感覚が掴めてきます。
バイブコーディングのコツ
ここからは、バイブコーディングを日々の開発で活用するための具体的な手順を見ていきます。
プロンプト設計の原則
バイブコーディングでもっとも重要なスキルの1つが、AIに意図を正しく伝えるプロンプト設計です。
いくつか押さえておきたいポイントと具体例を挙げます。

1. 目的を明確に伝える
プロンプトの最初に、「何をしたいのか」を一文で書きます。
- ❌ 「ログイン機能を作って」
- ✅ 「メールアドレスとパスワードを使ったログイン機能をReactで追加してください。失敗時はエラーメッセージを表示し、成功時はダッシュボードにリダイレクトしてください。」
2. コンテキスト(前提情報)を渡す
どのファイルや設計を前提にしてほしいのかを明示すると、精度が上がります。
- ✅ 「models/User.js」 と 「routes/auth.js」 を参照して、ユーザー登録APIを追加してください。」
3. 複雑な要件はステップに分ける
一度に多くの要件を詰め込むと、抜け漏れが発生しやすくなります。
「フォーム作成 → バリデーション → API接続 → エラーハンドリング」のように分割して指示するのが有効です。
4. 制約条件やフォーマットを具体的に指定する
使用するフレームワークやスタイル、出力形式を指定します。
- ✅ 「TypeScriptで記述し、React Hooksを使ってください。スタイルはTailwind CSSで、クラス名の命名規則は既存のコンポーネントに合わせてください。」
バイブコーディングは「ノリ」で指示する面もありますが、良いvibeを支えているのは十分なコンテキストと明確な制約条件です。
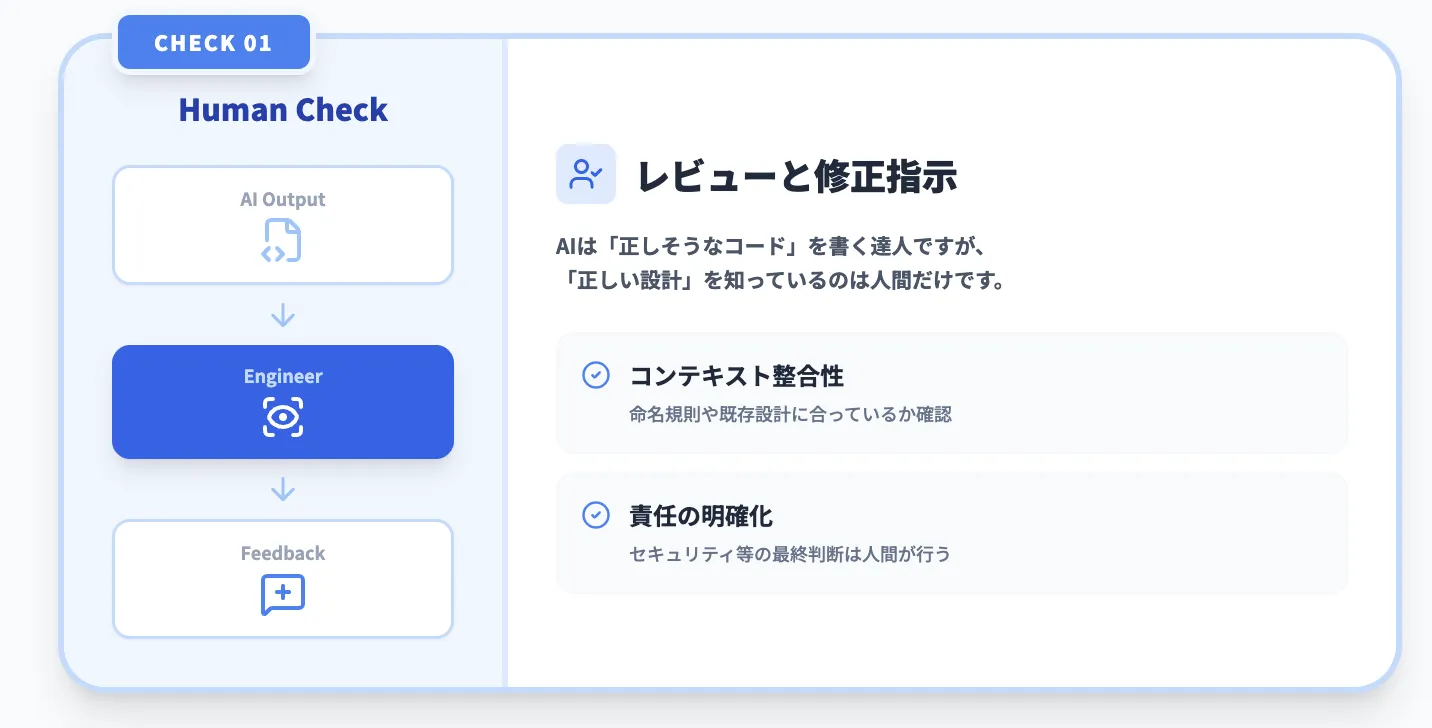
生成コードのレビューと修正

AIが生成したコードは、そのまま本番投入できるとは限りません。
レビュー時には次のような観点を押さえることが重要です。
- プロンプトで伝えた要件を満たしているか
- 既存の設計・命名規則・コードスタイルに沿っているか
- エラー処理や例外ケースが適切か
- 不要に複雑な構造になっていないか
問題があれば、「どのように直してほしいか」を再び自然言語で伝えます。
例:
「この関数は責務が多いので、バリデーションと永続化処理を別関数に分けてください」
「変数名が曖昧なので、「userData」 ではなく「registeredUser」のような名前に変更してください」
コードの一部だけを選択して再度プロンプトを投げることで、「AIに修正させるレビュー」を繰り返すこともできます。
ただし、最終的な責任はあくまで人間側にある点は変わりません。
自動テスト・CIとの連携による品質担保

バイブコーディングでは、コードの生成スピードが上がる一方で、品質管理がおろそかになるリスクも高まります。
そのため、次のような仕組みと組み合わせて運用することが重要です。
- ユニットテスト / 統合テストを整備し、変更時に自動実行する
- GitHub Actionsや他CIサービスで、PR時にテストとLintを走らせる
- AIエージェントにテストコードの生成を任せつつ、人間がレビューする
AIに対して「この関数に対するJestのユニットテストを書いてください」「このAPIのE2EテストをPlaywrightで追加してください」と依頼し、テストコードもまとめて生成してもらうのは有力なアプローチです。
テストを通じて、vibeで生成されたコードの挙動を機械的に保証できるようにしておくと、安心してバイブコーディングを活用できます。
個人→チーム→組織への展開パターン

バイブコーディングを組織全体に広げるには、段階を踏んで進めるのが現実的です。
よくあるパターンは次のようなものです。
-
個人レベルのトライアル
- 数名の開発者がSideプロジェクトや小さな機能追加で試す
- うまくいった事例やアンチパターンをメモしておく
-
チーム単位でのPoC・ルール策定
- 1つのチームで「この範囲まではAIに任せてもよい」「レビューは必須」といった運用ルールを作る
- 成功事例を社内勉強会で共有する
-
プロダクト横断のガイドライン整備
- セキュリティ・法務・コンプライアンス部門とも連携し、
AI利用ポリシーやログ管理ルール、情報持ち出し制限などを含めたガイドラインを整備する
- セキュリティ・法務・コンプライアンス部門とも連携し、
-
組織全体へのトレーニングと定期的な見直し
- 新入社員や異動者向けに「AI活用オンボーディング」を用意する
- ツールやモデルのアップデートに合わせてガイドラインを更新する
このように段階的に進めることで、「一部のエンジニアだけがvibeで進めている」状態から、「組織としてコントロールされた形でバイブコーディングを活用している」という状態へ移行しやすくなります。
バイブコーディングのセキュリティリスクと組織導入チェックリスト
バイブコーディングを語るうえで避けて通れないのが、セキュリティとガバナンスの問題です。
ここでは、典型的なリスクと、導入前に確認しておきたいポイントを整理します。

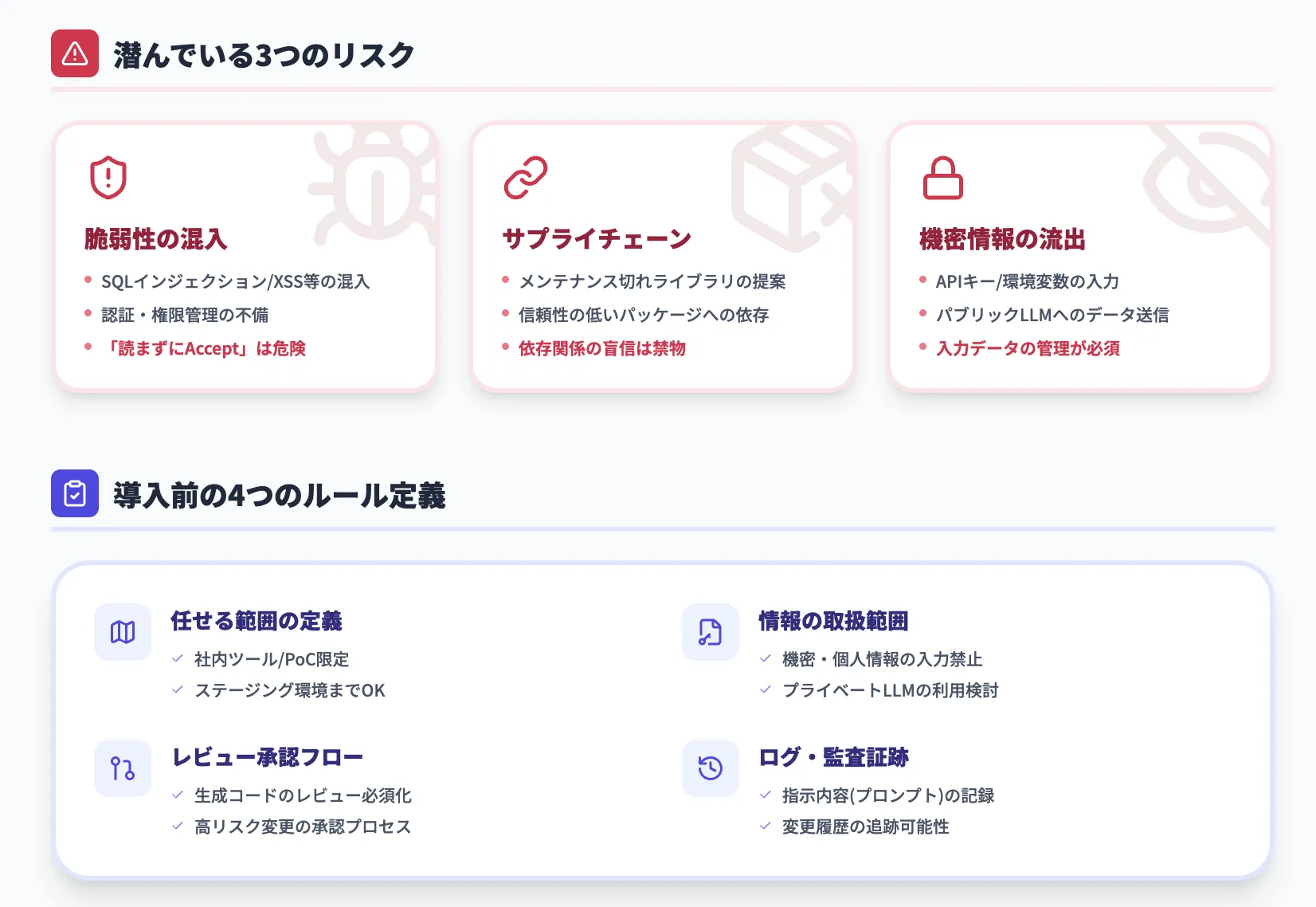
AI生成コードに特有のリスク
AI生成コードには、次のようなリスクが潜みやすいと指摘されています。
- 脆弱性の混入
- 既存研究や調査では、AI生成コードの一定割合にセキュリティ上の問題が含まれている報告がある
- SQLインジェクション、XSS、認証まわりの不備など、従来からよくある脆弱性が、そのまま生成コードにも現れるケースも
- 依存パッケージ由来のサプライチェーンリスク
- AIが提案するライブラリやサンプルコードをそのまま採用すると、メンテナンスされていないライブラリや信頼性の低いリポジトリを依存に加えてしまう可能性
- AIが提案するライブラリやサンプルコードをそのまま採用すると、メンテナンスされていないライブラリや信頼性の低いリポジトリを依存に加えてしまう可能性
- 機密情報の外部流出リスク
- パブリックなLLMに対し、ソースコードや環境変数、APIキーなどを含むコンテキストを与えてしまうと、情報漏えいにつながる恐れ
特にバイブコーディングでは、「コードをあまり読まずにAccept Allする」運用に近づきやすいため、人間が気づかないうちに問題が埋め込まれるリスクが高まります。
本番導入前に決めておくべきルール
組織としてバイブコーディングを導入する場合は、あらかじめルールを決めておくことが不可欠です。
最低限、次のような観点を検討しておきましょう。
- どの範囲までAIに任せてよいか
- 例:PoC・社内ツールまで/ステージング環境まで/本番も含むがレビュー必須 など
- 例:PoC・社内ツールまで/ステージング環境まで/本番も含むがレビュー必須 など
- 扱ってはいけない情報の範囲
- 機密情報や個人情報、認証情報をパブリックLLMに渡さない
- 必要に応じて、社内向けプライベートLLMやオンプレモデルを利用する
- レビューと承認フローの定義
- AI生成コードに対するレビューの必須条件(誰がどこまで見るか)
- 高リスクな変更(セキュリティ・権限まわりなど)の承認プロセス
- ログ・監査証跡の取り扱い
- AIエージェントが行った変更と、その背景となる指示・応答をどこまでログとして残すか
- 問題発生時に遡及できる仕組み(PR・Issue・監査ログなど)
これらを明文化したうえで、「このルールに従う限り、バイブコーディングを積極的に推奨する」というスタンスにすると、現場も動きやすくなります。
チーム運用チェックリスト
最後に、チームでバイブコーディングを運用する際に役立つチェックリストを挙げます。
プロセス設計
- AIによる変更は、すべてPull Request経由でレビューされているか
- テストとLintが自動実行されるCIが用意されているか
- 高リスクな変更(認証・課金・権限周りなど)には追加レビューが設定されているか
情報管理
- 機密情報をパブリックLLMに送らないルールが共有されているか
- プロンプト・レスポンスのログが必要な範囲で残されているか
- AIエージェントの操作権限(リポジトリアクセス権など)が最小化されているか
ナレッジ共有
- よく使うプロンプトやエージェント設定はドキュメント化されているか
- 失敗事例やアンチパターンがチーム内で共有されているか
- 新メンバー向けに、AI活用ルールのオンボーディング資料が用意されているか
このようなチェックリストを定期的に振り返ることで、スピード重視の運用がいつの間にか「ノールール運用」に陥ることを防止できます。
バイブコーディングに関するよくある質問(FAQ)
最後に、実際に現場でよく聞かれる質問をQ&A形式で整理します。
Q. GitHub Copilotを使っているだけでも「バイブコーディング」と言えますか?
A. 必ずしもそうとは限りません。
単にCopilotのインライン補完を利用しているだけであれば、「補完型AIコーディング」と呼ぶ方が近いケースが多いです。
本記事では、次のような条件が揃ったときに、よりバイブコーディングに近いと考えています。
- エージェント(Agent Mode / Codex / Claude Code / Clineなど)にタスクを渡し、複数ファイルの編集やテスト実行を任せている
- 開発者は、コードの細部よりも「やりたいことの説明」と「レビュー・最終判断」に集中している
Q. コードをほとんど読まずに開発しても大丈夫ですか?
A. おすすめできません。
「コードをほとんど読まない」スタイルは、議論上の“狭義のvibe coding”としてはありえますが、実務や本番システムではリスクが大きすぎます。
特に次の理由から、少なくとも以下の範囲ではコードを確認することを推奨します。
- セキュリティや認証・課金に関わる部分
- パフォーマンスやスケーラビリティが重要な箇所
- 仕様変更が多く、長期的に保守する必要がある箇所
AIに手を動かしてもらうこと自体は問題ありませんが、「どこまで理解しておくべきか」の線引きをチームで決めておくことが重要です。
Q. 初心者エンジニアがいきなりバイブコーディングしても問題ない?
A. 学習と実務をどう位置づけるかによります。
-
学習目的であれば、
- まずはAIが生成したコードを自分の手で書き直してみる
- 「なぜこの設計なのか」をAIに質問しつつ、書籍や公式ドキュメントも併用する
といった「理解のための使い方」を強く推奨します。
-
実務であれば、
- 経験のある開発者がレビュー・メンタリングを行う前提で、小さなタスクから任せていく
という進め方が現実的です。
- 経験のある開発者がレビュー・メンタリングを行う前提で、小さなタスクから任せていく
バイブコーディングは「学習コストをゼロにする魔法」ではなく、学習と実務の両方を補助する道具と捉えると良いでしょう。
Q. セキュリティやコンプラが厳しい会社でも導入できますか?
A. 適切なルールと技術的対策があれば可能です。
実際に、金融・公共・ヘルスケアなどの分野でも、プライベートLLMや社内専用のAIプラットフォームを使いながら、vibe coding的な開発スタイルを試す企業が増えています。
ただし、次のような条件を満たすことが重要です。
- 機密情報をパブリックLLMに送らない仕組み(ネットワーク分離・マスキングなど)
- AI利用ポリシーや監査ログの整備
- モデル・ツールのアップデートに応じたセキュリティレビュー
このあたりは、情報システム部門やセキュリティチームと連携しながら設計することが前提になります。
まとめ
バイブコーディング(Vibe Coding)は、AIと自然言語で対話しながら、コードの細部よりも「やりたいこと」や「雰囲気」を重視して開発を進めるスタイルです。
GitHub Copilot Agent Mode、Cursor + Composer、OpenAI Codex、Claude Code、Clineといったエージェントツールの登場により、少人数でも大規模な開発を進めやすくなっているのは確かです。
一方で、
- セキュリティや品質のリスク
- ドキュメント不足・属人化
- 要件・用途に合わない場面での乱用
といった課題も存在します。
そのため、実務でバイブコーディングを取り入れる際には、
- PoCや社内ツールなど相性の良い領域から小さく試す
- エージェントツール(Copilot / Cursor / Codex / Claude Code / Clineなど)の特徴を理解して使い分ける
- レビュー・テスト・ログ管理を含むガバナンスの枠組みを先に決める
- 個人 → チーム → 組織と、段階的に導入範囲を広げる
といったステップが重要になります。
AI総合研究所では、企業向けのAI導入・AI駆動開発の支援を行っています。
「どのツールから試すべきか」「どこまでAIに任せてよいか」「セキュリティやコンプラをどう担保するか」といったご相談も含めて、バイブコーディングやAIエージェント活用の設計にお困りの際は、ぜひお気軽にお問い合わせください。
バイブコーディングのメリット・デメリット
ここからは、バイブコーディングの利点と課題を整理します。
単に「速くなって便利」という話にとどまらず、チーム構成やスキル、セキュリティまで含めて見ていきます。
少人数でも大規模開発を実現できるメリット
バイブコーディングの一番のメリットは、開発スピードと人的効率の向上です。
AIエージェントが、次のような作業を引き受けてくれるようになりました。
- 既存コードベースの読み込みと影響範囲の把握
- 新機能のひな形作成やルーティング・バリデーションの追加
- テストコードの生成と実行、Lint修正
- 繰り返し作業(リファクタリング、フォーマット統一など)
これにより、開発者は次のような「上流〜判断」の部分に集中できます。
- 仕様や要件の整理
- 変更方針の決定
- エッジケースや非機能要件の検討
- レビューと最終承認
結果として、「10人で回していた開発を、5〜6人のコアメンバー+AIエージェントで回す」といった運用も現実味を帯びてきました。
もちろん案件やチームの成熟度にもよりますが、“少人数で100人分のアウトプット”に近づけるための1つの道具と捉えることができます。
開発者の役割・スキルセットの変化
バイブコーディングが広がるにつれ、開発者に求められるスキルセットも変化しています。
従来は、
- 言語・フレームワークの詳細な文法知識
- 手書きでの実装速度
- 設計と実装を1人で完遂する力
といった「手を動かす力」の比重が高い世界でした。
今後は、次のようなポイントの重要度が相対的に高まっていきます。
- ビジネス要件を明確な「指示文(プロンプト)」に翻訳する力
- AIが出した案の良し悪しを見極めるレビュー力
- エッジケースや障害時対応など、「抜けている条件」を見つける力
- チームとしてAIエージェントを運用するためのプロセス設計
「自分で全部書ける人」から「AIを含めたチーム全体を設計・コントロールできる人」がより評価されやすくなる方向にシフトしていると言えます。
バイブコーディングが生きる典型的なシーン
バイブコーディングは、すべての場面に向いているわけではありませんが、特に力を発揮しやすいシーンがあります。
代表的な例としては、次のようなものが挙げられます。
- PoC(概念実証)・MVP開発
- 短期間で「動くもの」を用意し、ビジネス仮説を検証したいとき
- 短期間で「動くもの」を用意し、ビジネス仮説を検証したいとき
- 既存サービスの小〜中規模な機能追加
- 管理画面や分析ダッシュボード、新しいAPIエンドポイントの追加など
- 管理画面や分析ダッシュボード、新しいAPIエンドポイントの追加など
- 社内向けツール・業務自動化スクリプト
- データ集計バッチ、ログ解析ツール、簡易な管理ツールなど
- データ集計バッチ、ログ解析ツール、簡易な管理ツールなど
- UI変更・デザイン調整を伴うフロントエンド開発
- コンポーネント構成やスタイルの試行錯誤を高速に回したいとき
これらは「まずは試す」「挙動が見えたうえで議論したい」という場面が多く、バイブコーディングと相性が良い領域です。
バイブコーディングのアンチパターン(やりがちな失敗例)
一方で、バイブコーディングをそのまま持ち込むと危険になりやすいパターンもあります。
よくあるアンチパターンをまとめると次の通りです。
-
要件が固まっていないのに、いきなり本番前提の大規模基盤をvibeで作り始める
- 途中で要件が変わるたびに大規模な作り直しが発生し、結局「読みづらいコードだけが残る」状態になりがちです。
- 途中で要件が変わるたびに大規模な作り直しが発生し、結局「読みづらいコードだけが残る」状態になりがちです。
-
レビューとテストのルールを決めないまま、「AIに全部任せる」運用にしてしまう
- セキュリティホールやパフォーマンス問題、保守しづらい実装が混入しても気づきにくくなります。
- セキュリティホールやパフォーマンス問題、保守しづらい実装が混入しても気づきにくくなります。
-
金融・医療・インフラなど、ミッションクリティカルな領域にPoCのノリをそのまま持ち込む
- 必要なレビュー・検証プロセスを省略すると、規制やコンプライアンス上のリスクが高まります。
- 必要なレビュー・検証プロセスを省略すると、規制やコンプライアンス上のリスクが高まります。
-
ログやプロンプトを残さずに運用し、「なぜこのコードになったのか」が誰にも分からない状態にする
- 問題発生時に原因追跡が難しくなり、運用コストが急激に増加します。
バイブコーディングを採用する場合は、**「どこまでvibeで進めてよいか」「どこからは従来型の工程が必要か」**をあらかじめ線引きしておくことが重要です。
品質・保守性の課題とレビューの重要性
AI生成コードには、品質や保守性の観点でのリスクも存在します。
典型的には次のようなポイントが問題になりやすいです。
- ロジックの抜け漏れや、条件分岐の取りこぼし
- 同じ処理の重複実装や、不要な抽象化
- エラーハンドリング不足や例外ケースの未対応
- パフォーマンスやメモリ効率を考慮していない実装
研究や調査でも、AI生成コードの一定割合にセキュリティ問題やバグが含まれることが報告されています。
そのため、バイブコーディングを行う場合でも、次のようなレビュー・品質保証プロセスは不可欠です。
- Pull Requestベースでのコードレビュー
- 自動テスト(ユニットテスト・統合テスト)の整備と継続的な実行
- 静的解析ツールやSASTによるセキュリティチェック
- パフォーマンステストや負荷試験(必要に応じて)
バイブコーディングは実装の「たたき台」を高速に作るための手段と捉え、最終的な品質保証は人間とツールの組み合わせで行うのが現実的です。
ドキュメント不足・属人化への注意
バイブコーディングでは、「AIと会話しながら気持ちよく開発が進む」ため、次のような問題が起きやすくなります。
- 仕様や意図がプロンプトの履歴の中にだけ残り、正式なドキュメントに反映されない
- ある開発者の「プロンプトのクセ」や「エージェントへの指示の仕方」が属人化し、他メンバーが引き継ぎにくい
- 「なぜこの設計にしたのか」「なぜこのライブラリを選んだのか」が後から分からなくなる
これを避けるには、あらかじめ次のような運用ルールを決めておくことが有効です。
- 主要な仕様・設計判断は、チケットや設計書、リポジトリのドキュメントに必ず残す
- よく使うプロンプトやエージェントへの指示テンプレートを、チームで共有する
- エージェントとのやりとりのうち、重要なものはPull RequestやIssueに貼り付けて履歴化する
バイブコーディングは属人化しやすい性質を持つため、「情報を残す仕組み」をセットで導入することが重要です。