この記事のポイント
自然言語入力からUIを即生成
ホワイトボードの手書きや参考UIの画像を取り込み、対応するデザインを再現。
生成デザインをそのままFigmaに貼り付けたり、HTML/CSSコードとして活用可能。
Googleの先進AIモデルを活用し、文脈を理解した上で精度の高い出力を実現。
初期アイデアの具現化やPoC開発、チーム間のイメージ共有などに活用できる。

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
Google Stitchは、自然言語や画像から直感的にUIデザインとフロントエンドコードを生成できる、Google Labs発の実験的AIツールです。
2025年5月のGoogle I/Oで発表されたこの新しい取り組みは、デザイナーとエンジニアの間に存在していた「アイデアから実装」までの距離を、AIの力で一気に縮めようとしています。
本記事では、Google Stitchの仕組み、特徴、ユースケース、今後の可能性についてわかりやすく解説します。
AI総合研究所では、GitHub Copilot研修、請求代行、運用の伴走支援を行っています。
お気軽にご相談ください。
目次
Google Stitchとは?
Google Stitchとは、Google Labsが提供するAI搭載のWebツールで、自然言語や画像からUIデザインおよびフロントエンドコードを自動生成できる実験的なプロダクトです。
2025年5月にGoogle I/Oで発表され、デザインと開発の橋渡しを効率化することを目的としています。

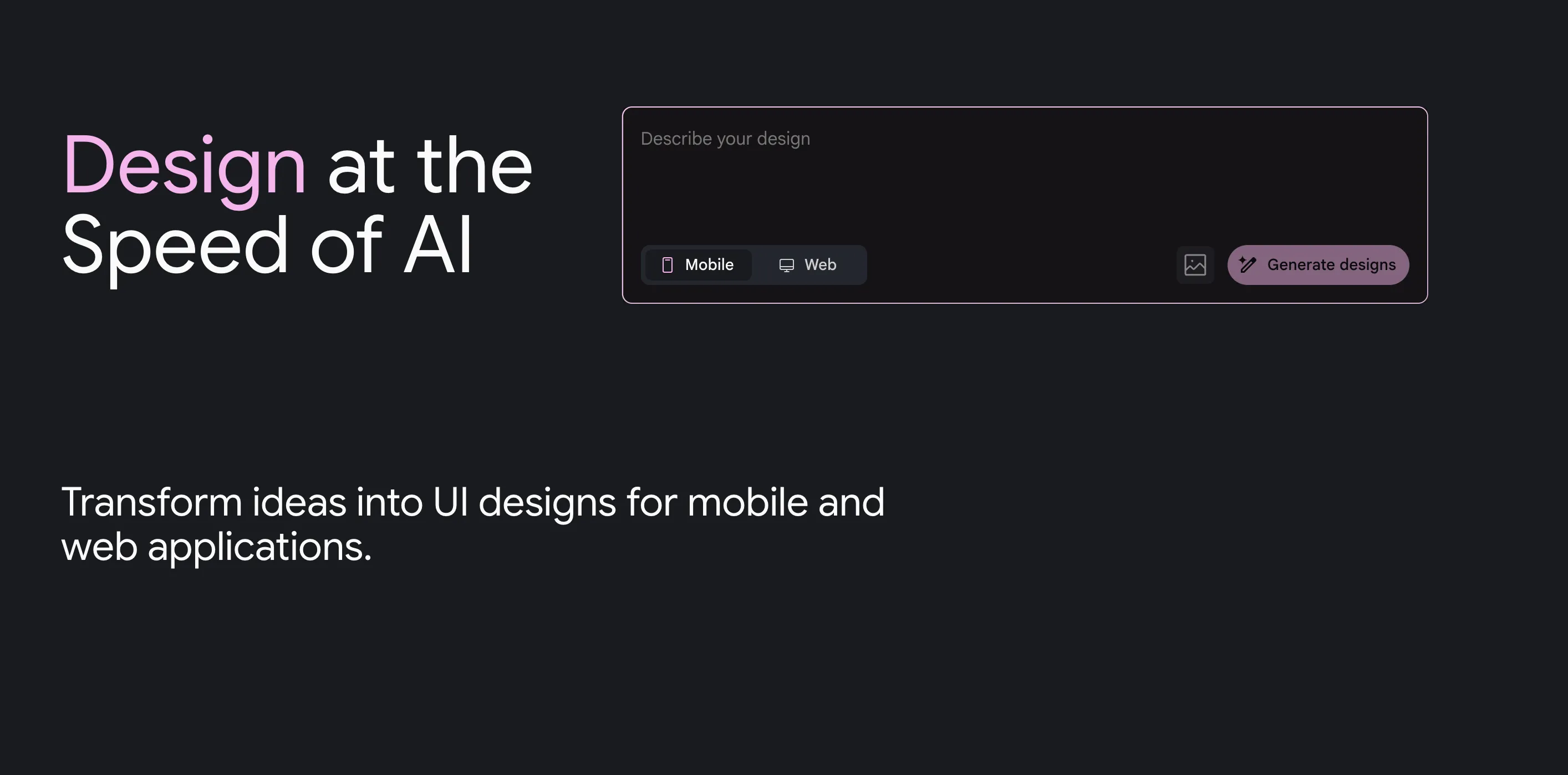
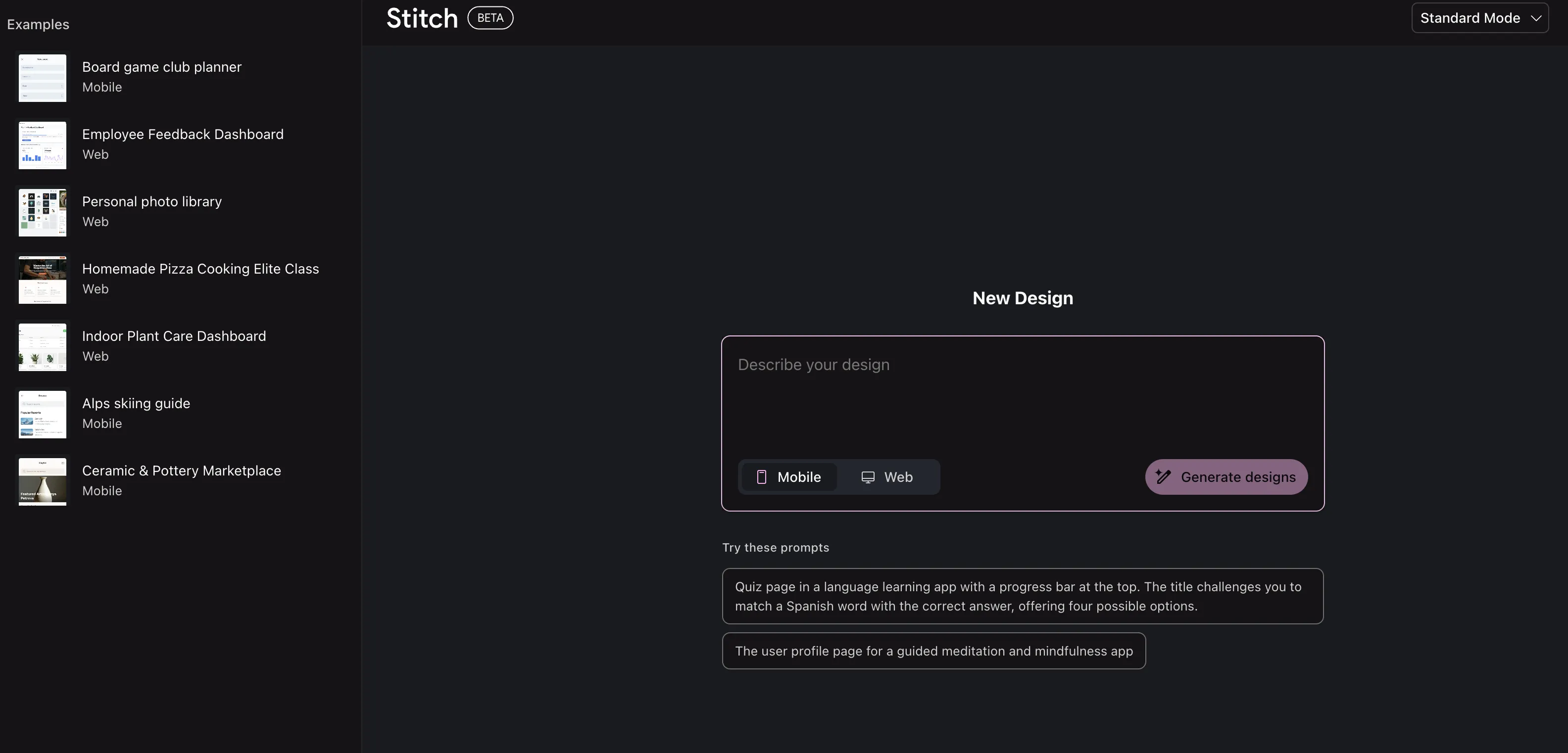
実際のGoogle Stitchトップ画面
Stitchが登場した背景(従来のデザインと開発の課題)
従来、アプリケーションの開発ではデザイナーとエンジニアの間で多くのやり取りが発生し、デザインからコードへの変換に手間と時間がかかっていました。StitchはこのギャップをAIの力で埋めるために開発されました。
技術的背景 – Gemini 2.5 Proとの連携
Google Stitchの中核を担う技術が、GoogleのマルチモーダルAIモデル「Gemini 2.5 Pro」です。
このモデルは、自然言語(テキスト)と視覚情報(画像)を同時に処理・理解できることを特徴としており、単一のモーダル(形式)に依存しない柔軟な応答が可能です。これにより、Stitchはユーザーの指示を多角的に解釈し、より文脈に即したUIの生成を実現しています。
たとえば、ユーザーが入力した説明文と一緒に手描きのスケッチ画像をアップロードした場合でも、Geminiはそれらを統合的に読み取り、適切なUIレイアウトや構成要素を提案します。単に指示をなぞるのではなく、「何を意図しているか」をくみ取って反映する力がある点が大きな特長です。
StitchにおけるAI活用の仕組み
Stitchは、Gemini 2.5 Proの高度な処理能力を活かして、UI設計の最初の工程を大幅に効率化しています。
具体的なステップは以下の通りです。
- 自然言語処理:入力されたプロンプトを正確に解析し、UIに求められている機能や雰囲気を理解します。
- 視覚情報の解釈:アップロードされた画像(スケッチ、スクリーンショットなど)を解析し、構造や構成を抽出します。
- 意味統合と設計提案:テキストと画像の意味を統合し、実際のデザイン案としてUIを生成します。
このように、StitchはGeminiの力を活かしながら、「言葉とビジュアルの両面から理解し、創造する」というこれまでにない体験を可能にしています。これは従来のテンプレートベースのツールとは一線を画す、大きな進歩といえるでしょう。
【関連記事】
Gemini 2.5 Proとは?I/O edition・ディープリサーチなど機能や使い方、料金をわかりやすく解説
Google Stitchの使い方
では、早速Google Stitchを使ってみましょう。以下に、基本的な操作手順と実際の使用例を紹介します。
利用方法と必要な環境
Google Stitchは、専用サイト stitch.withgoogle.com から誰でも無料で利用できます。ただし、以下の条件が必要です。
- Googleアカウントでのログインが必要
- 対応言語は現時点で英語のみ
- 最新のブラウザ環境(Chrome推奨)での利用が推奨
このツールはまだ実験的な位置づけのため、動作が不安定な場合や機能制限がある可能性もあります。
WebUIの操作フロー(例付き)
Stitchの操作は非常に直感的で、以下のようなステップで利用できます。

トップ画面
-
英語でプロンプトを入力
例:「Create a dashboard UI with a sidebar and a dark theme.」
→ ダッシュボード画面にサイドバー付き、ダークテーマのUIが生成されます。 -
必要に応じて画像をアップロード
手書きスケッチや既存UIのスクリーンショットをドラッグ&ドロップで追加できます。 -
自動生成されたUI候補を確認
数秒以内に複数の候補が表示され、それぞれのUIをビジュアルで比較できます。 -
Figmaにコピーまたはコードをエクスポート
気に入ったデザインはFigmaにワンクリックで貼り付け可能。加えて、HTML/CSSコードもその場で取得できます。
これは非常に便利ですね!
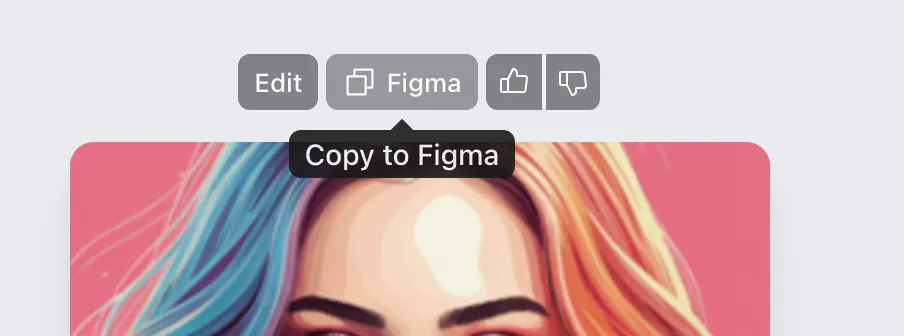
Figmaにワンクリックで貼り付け
試してみた実例(※追加可能)
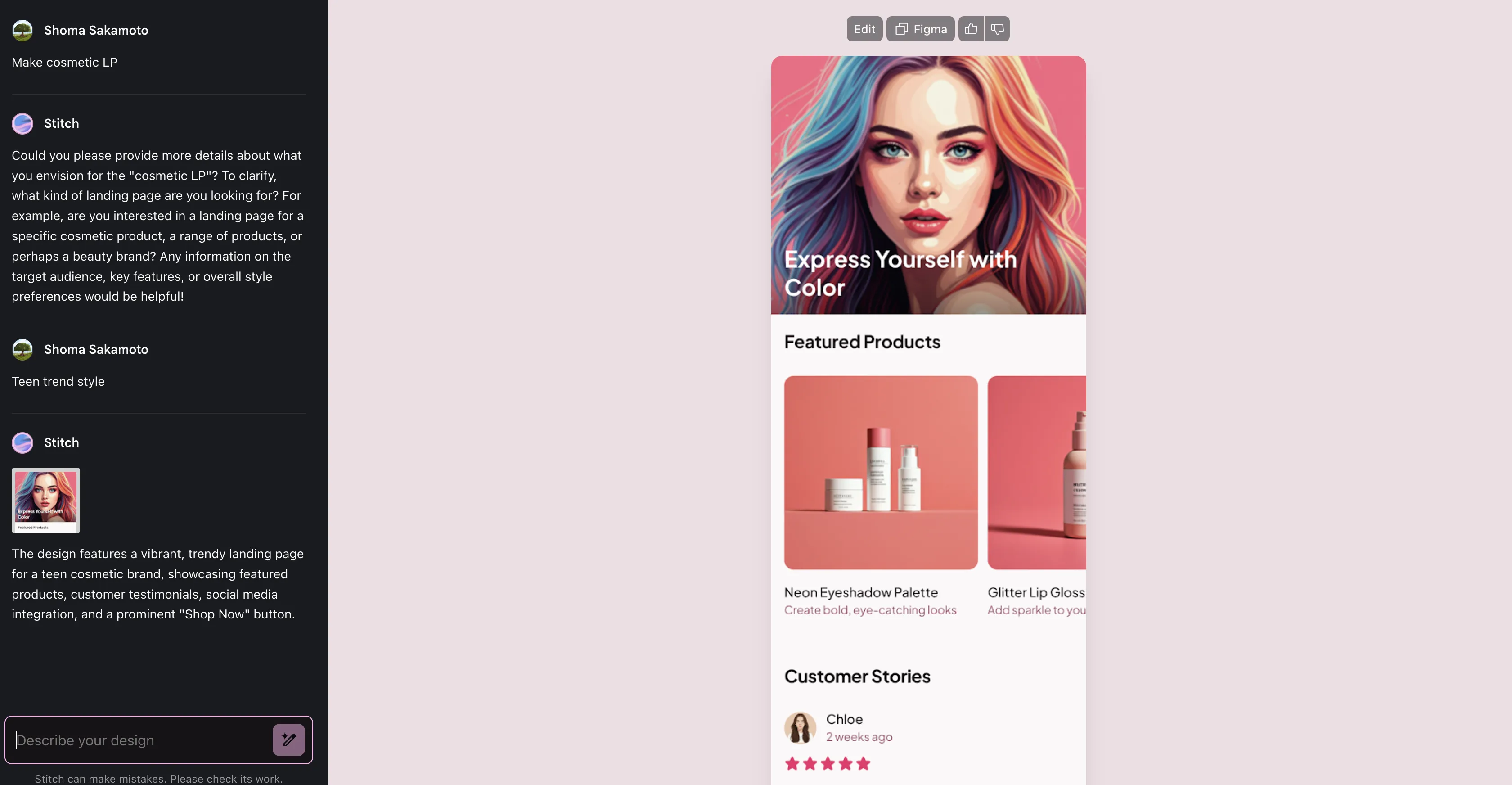
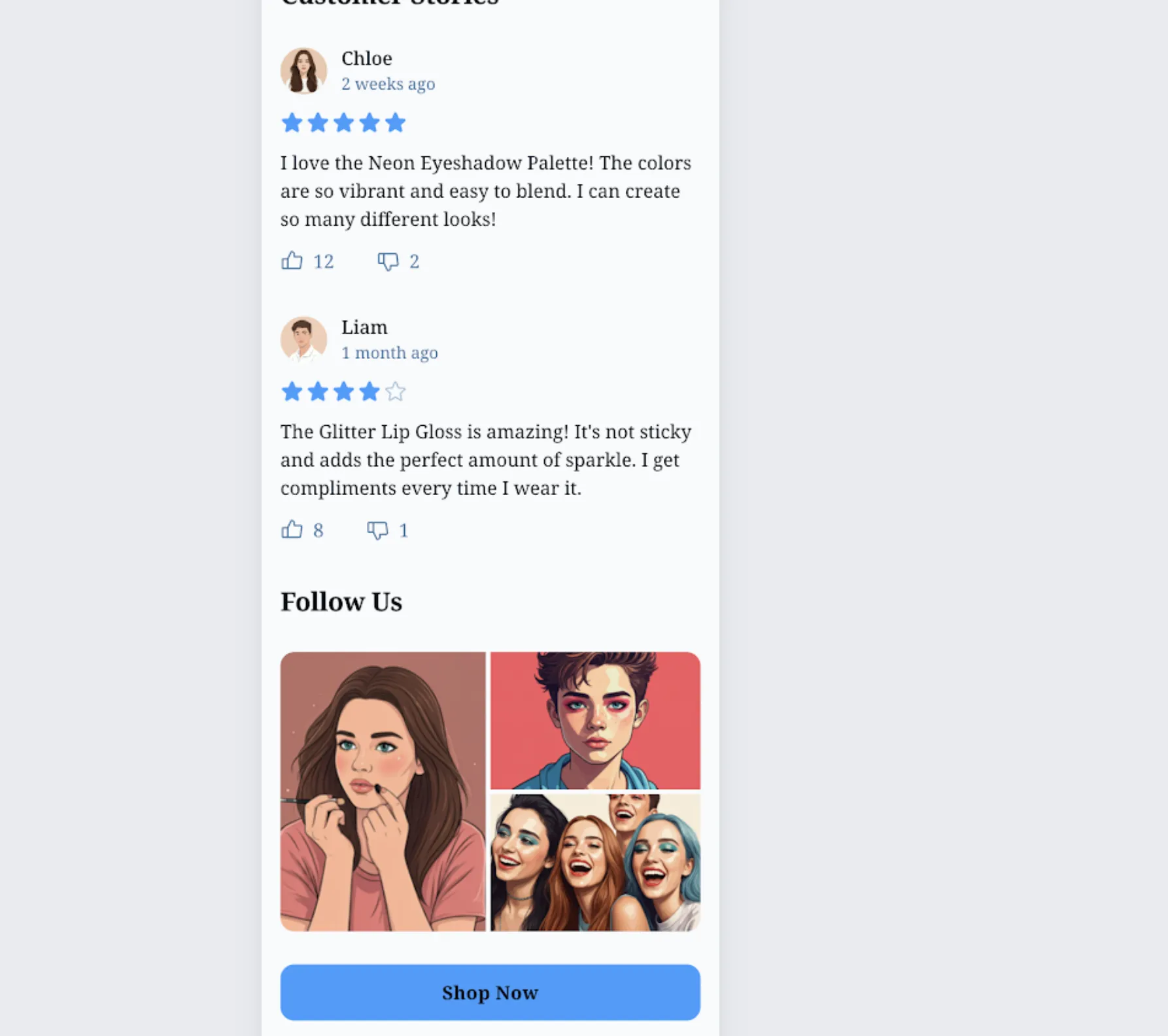
- 実際に「化粧品のLPを生成するプロンプト」を入力した結果

実際の生成画面
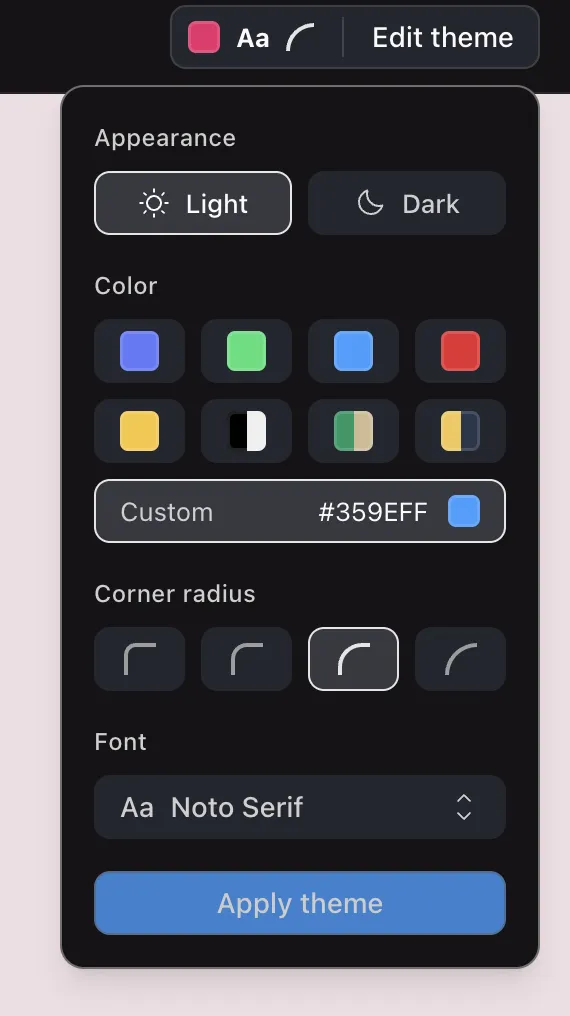
- 生成画像を元に編集することも可能です。色の変更を試してみました。

色やパターンの選択

実際に青色パターンに変更した結果
他のAI UI生成ツールとの違い
Stitchは、Googleが開発したAIツールであり、特に以下の点で他のUI生成ツールと差別化されています。
どのような特徴があるのか、詳しく見ていきましょう。
Figma AI、Uizard、Galileoなどとの比較
近年、UIデザインを支援するAIツールは数多く登場しています。代表的なものには、FigmaのAI機能、Uizard、Galileoなどがあります。これらも自然言語入力に対応しており、簡単なテキストからUIを生成する点では共通しています。
しかし、Stitchは他ツールと比べて、以下の点で特に優れています。
- 画像入力対応:手描きスケッチや既存UIのスクリーンショットなどを読み取り、それを元にデザインを生成できる点は他のツールには少ない特徴です。
- Geminiベースのマルチモーダル理解:Googleの先進的なAIモデル「Gemini 2.5 Pro」によって、テキストと画像の両方を統合的に理解することで、文脈に即した設計が可能です。
- 高品質なフロントエンドコード生成:単に見た目を作るだけでなく、開発にそのまま使えるHTML/CSSを出力できる点で、開発者にとっても有用です。
Stitchの独自性
他のAIツールと比べて、Stitchが持つ独自の強みは以下の3点に集約されます:
- テキストと画像の両方を入力に使える柔軟性
- Figmaへのシームレスな出力(コピー&ペースト)
- Googleが提供するGeminiとのネイティブ統合による高精度な文脈理解
このように、Stitchは単なるUI生成支援ツールではなく、「デザイン+開発」を一体で支援する新しいタイプのAIツールとして注目されています。
AI導入でお悩みの方へ

まとめ
Google Stitchは、デザイナーとエンジニアの協業に革新をもたらす、新世代のAIツールです。自然言語や画像からUIを自動生成し、即座にFigmaやコードとして出力できる柔軟性は、プロトタイピングやMVP開発を大幅に加速させる力を持っています。
特に、Gemini 2.5 Proによるマルチモーダルな理解力、画像ベースのUI構築、そしてGoogle製品との将来的な統合性を考慮すれば、Stitchは今後のUI/UX設計とフロントエンド開発の橋渡し役として広く活用される可能性があります。
実験段階とはいえ、開発現場の発想と手を結びつけるこのツールは、「アイデアからUIへ」のプロセスを根本から見直すきっかけとなるでしょう。