この記事のポイント
NLWebは自然言語での検索・対話をWebサイトに導入できるオープンプロジェクト
MCP(Model Context Protocol)に準拠し、AIが直接質問可能な構造を持つ。
構造化データ(Schema.org、RSS、JSONL)とLLMを連携し、高度な回答生成を実現
ベクトルDB・LLM・OSに依存せず、多様な技術スタックで動作可能
Azure環境にも対応し、App Service + Azure OpenAIでの本番展開が可能

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
ウェブサイトにおけるユーザー体験は、検索フォームやリンクによるナビゲーションから、より直感的な「会話」に進化しようとしています。
Microsoftが開発した**NLWeb(Natural Language Web)は、この流れを加速させるオープンプロジェクトであり、どんなWebサイトでも自然言語での対話型インターフェースを構築可能にする仕組みです。
本記事では、NLWebの基本構造、活用技術、導入メリット、実例、そしてAzureでの展開手順に至るまで、最新の公式情報をもとにわかりやすく解説します。
AI総合研究所では、GitHub Copilot研修、請求代行、運用の伴走支援を行っています。
お気軽にご相談ください。
NLWebとは?
NLWeb(Natural Language Web)とは、Microsoftが発表したオープンプロジェクトであり、あらゆるウェブサイトに自然言語での対話インターフェースを導入できる仕組みです。ユーザーは、ChatGPTやCopilotのように、サイト内のコンテンツに対して質問を投げかけ、自然言語で回答を得ることが可能になります。
この仕組みにより、従来のキーワード検索型サイトから脱却し、AIを活用した直感的な情報アクセス体験が実現されます。NLWebは、特定のテクノロジーに依存せず、誰でも簡単に導入できることを目指しています。
技術解説:NLWebの構造と展開の柔軟性
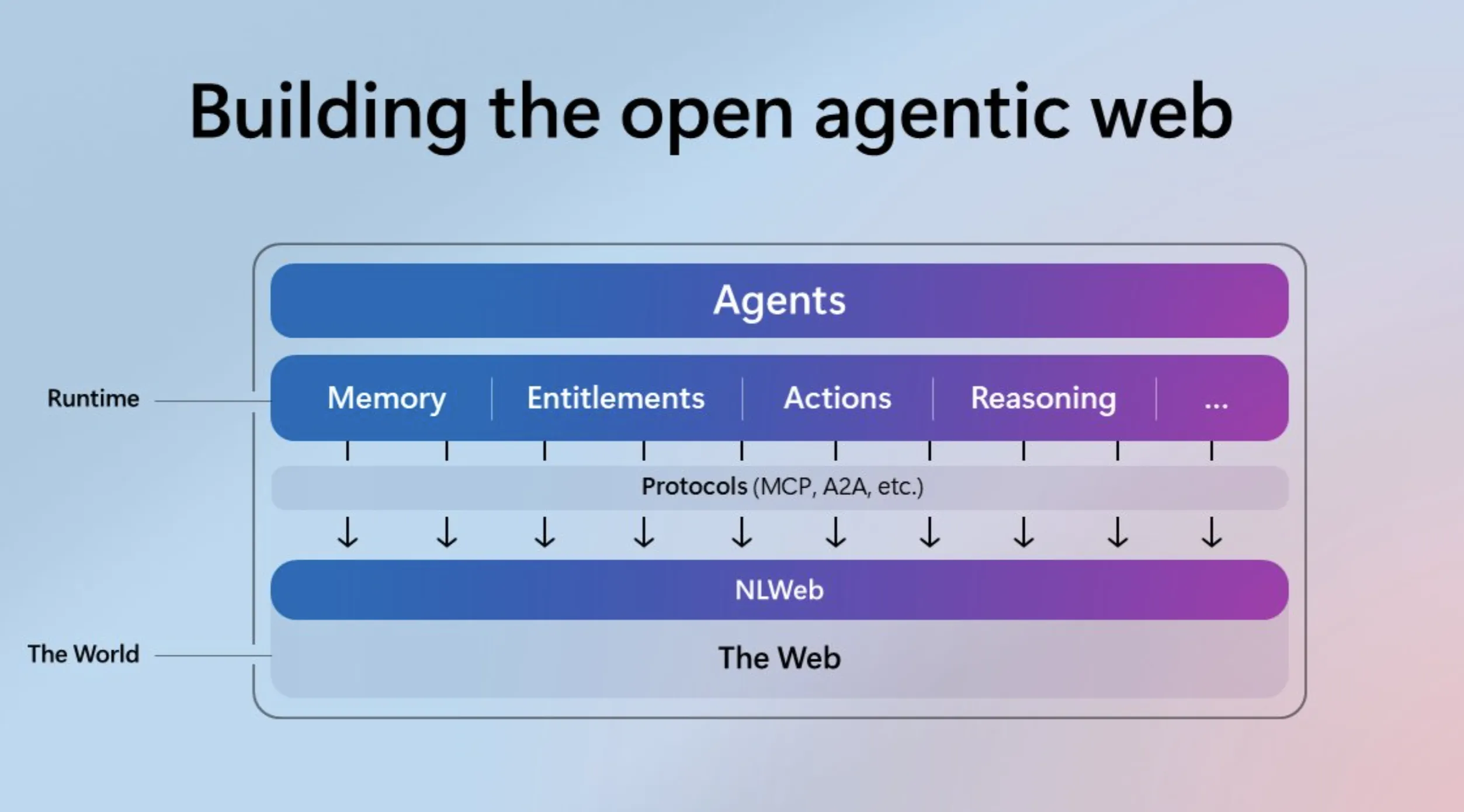
NLWebは、Webコンテンツへの自然言語インターフェースを可能にするオープンなフレームワークであり、MCP(Model Context Protocol)という次世代プロトコルを核とした高い拡張性と互換性を備えています。構造化データの活用と生成AIとの連携により、あらゆるWebサイトを「会話可能なAIアプリ」へと変換することができます。
さらに、OSやクラウド環境、ベクトルデータベース、AIモデルに対しても高い非依存性を保っており、Azureなどの主要なクラウドプラットフォームへの展開もスムーズに行えます。
このセクションでは、NLWebの技術的特徴を以下の3つの観点から順に解説します。

NLWebの構造
MCP(Model Context Protocol)による連携構造
NLWebの中核には、MCP(Model Context Protocol)という次世代のAIエージェント向け通信プロトコルが採用されています。これは、AIアシスタントやチャットボットが外部のサービスと自然言語ベースで対話可能にするための共通仕様です。
各NLWebインスタンスはMCPサーバーとして機能し、ask という単一のメソッドを通じてWebサイトに対して自然言語の質問を受け付けます。このaskメソッドにより、例えば「この製品の価格は?」「営業時間は?」といった人間の自然な質問を理解し、それに対してサイト内データから構造的に応答を生成します。
応答はSchema.org形式(Web用語彙として広く普及)に準拠して構造化されるため、他のAIエージェントからも扱いやすい形となっており、これがNLWebを「エージェントウェブ時代のHTTP」と例えられる理由です。
MCP : HTMLがHTTPによってネットワーク上でやり取りされるように、NLWebはMCPによってAI間でやり取りされる ― という構図を描いています。
【関連記事】
Model Context Protocol (MCP) とは?仕組みやRAGとの違いを解説
構造化データ × LLMの統合設計
NLWebは、既存のWebが持つ構造化データ(半構造化データを含む)と、大規模言語モデル(LLM)を組み合わせることで、自然言語での柔軟な対話インターフェースを実現しています。
具体的には以下のような構造化情報が活用されます:
- Schema.org:商品、企業情報、FAQなど、Web上の情報をマークアップするための語彙
- RSS / Atom:ニュースや更新情報の配信に使われるフィード形式
- JSONL(JSON Lines):データベースインポートに適した軽量形式
これらのデータは、選択した**ベクトルデータベース(Qdrant、Milvus、Azure AI Searchなど)**に格納され、NLWebが連携するLLM(OpenAI、Anthropic、Geminiなど)によって解釈されます。これにより、ユーザーの自然言語による質問に対して、意味ベースの検索+生成による回答提示が可能となります。
例えば、「このサービスの料金体系は?」といった質問に対し、FAQや製品紹介ページなどの複数データソースから情報を集約し、一貫性ある生成応答を返すことができます。
このように、NLWebは「公開済み構造化データを知識ソースとするRAG(検索拡張型生成)」に近い仕組みを事前設計なしで誰でも導入可能にすることを狙っています。
環境非依存のオープンアーキテクチャ
NLWebは、あらゆる開発環境や実行プラットフォームで柔軟に動作可能な設計となっており、その本質は「軽量かつスケーラブル、そして中立」です。
対応プラットフォームの広さ
NLWebは以下のように、特定のOSやクラウド基盤に依存しない構造を採っています。
| 項目 | 対応内容例 |
|---|---|
| OS | Windows / macOS / Linux すべて対応 |
| ベクトルDB | Qdrant, Snowflake, Milvus, Azure AI Search など |
| LLM(AIモデル) | OpenAI, Deepseek, Gemini, Anthropic, Inception など |
| 実行環境 | クラウド、ローカルマシン、将来的にはモバイルにも対応予定 |
この柔軟性により、開発者は自社の既存スタックやポリシーに適した構成を選択でき、NLWebを独立したサービスとしても、既存アプリケーションに組み込んだモジュールとしても利用可能です。
また、NLWebはコアサービス自体が小型のWebサーバーとして動作するため、ミニマル構成での起動やカスタムUIとの統合も容易です。
特定のLLMやベクトルDBにロックインされることなく、PoCから本番運用までスムーズにスケール可能な点がNLWebの大きな魅力です。
NLWebによって得られるメリット
NLWebは、Webパブリッシャーとその利用者の双方に多くの利点をもたらします。
ウェブパブリッシャーにとっての利点
NLWebは、ウェブサイトにAI対話機能を直接埋め込むことを容易にする点で大きな意義があります。HTMLが登場したことで誰でもサイトを作れるようになったように、NLWebは「誰でも自然言語で対話できるウェブ体験」を構築可能にするインフラです。
加えて、MCPベースの構造により、自社のコンテンツがAIエージェント間で発見・連携される可能性が高まります。これは将来的なエージェントウェブ経済において、独自の情報を資産として流通させるための基盤となります。
ユーザーにとっての利便性
従来のナビゲーションや検索フォームに比べて、自然言語での質問に直接答えてくれる体験は格段にユーザー負荷を下げます。たとえば「会社概要を教えて」や「料金プランは?」といった曖昧な質問にも対応でき、問い合わせフォームの代替やFAQの自動化としても有用です。
NLWebの導入方法と提供物
NLWebはGitHub上で公開(https://github.com/microsoft/NLWeb)されており、開発者は以下の構成物を用いて導入を開始できます。

NLWebのGitHub
GitHubで提供される主な内容
- 自然言語クエリを処理するコアサービスとその制御コード
- 人気のあるAIモデル(例:GPT、Claudeなど)やベクトルDBへのコネクタ
- Schema.org/RSS/JSONL形式のデータをインデックスするためのツール群
- ユーザー向けUIを備えたWebフロントエンド
これらを用いることで、独自の自然言語対応サイトを迅速に構築することが可能です。ドキュメントも整備されており、開発経験のあるWebチームであれば導入に大きな障壁はありません。
AzureでのNLWeb導入の方法
NLWebはAzure App Serviceを活用することで、クラウド上にスケーラブルな自然言語検索サービスを簡単に展開できます。このガイドでは、Azure CLIを用いたNLWebのデプロイ手順と、Azure OpenAIとの統合方法を解説します。
前提条件
- Azureサブスクリプションを保有していること
- Azure CLIがローカルにインストール済みであること
- Python 3.10以上がインストールされていること
【関連記事】
Azure Portalとは?ログイン方法や使い方、料金を徹底解説!
手順概要
- Azureにログイン
az login
- リソースグループ作成(任意)
az group create --name yourResourceGroup --location eastus2
- App Service プラン作成
az appservice plan create --name yourAppServicePlan --resource-group yourResourceGroup --sku P1v3 --is-linux
- Webアプリ作成
az webapp create --resource-group yourResourceGroup --plan yourAppServicePlan --name yourWebAppName --runtime "PYTHON:3.13"
- 環境変数の設定(
.envに応じて変更)
az webapp config appsettings set --resource-group yourResourceGroup --name yourWebAppName --settings \
AZURE_VECTOR_SEARCH_ENDPOINT="https://TODO.search.windows.net" \
AZURE_VECTOR_SEARCH_API_KEY="TODO" \
AZURE_OPENAI_ENDPOINT="https://TODO.openai.azure.com/" \
AZURE_OPENAI_API_KEY="TODO" \
WEBSITE_RUN_FROM_PACKAGE=1 \
SCM_DO_BUILD_DURING_DEPLOYMENT=true \
NLWEB_OUTPUT_DIR=/home/data
- スタートアップコマンド設定
az webapp config set --resource-group yourResourceGroup --name yourWebAppName --startup-file "startup.sh"
- コードをZIPでデプロイ
git archive --format zip --output ./app.zip main
az webapp deployment source config-zip --resource-group yourResourceGroup --name yourWebAppName --src ./app.zip
モニタリングとヘルスチェック
- リアルタイムログ確認:
az webapp log tail --name yourWebAppName --resource-group yourResourceGroup
- Azure Portal の「Diagnose and solve problems」も活用可能
/healthエンドポイントにアクセスすることで正常性を確認可能
Azure OpenAIとの統合とレート制限の対策
-
Azure OpenAIリソースを作成
eastus2やswedencentralなど、gpt-4.1系が利用可能なリージョンを選択 -
Azure AI Foundryから以下のモデルをデプロイ
- gpt-4.1
- gpt-4.1-mini
- text-embedding-3-small
-
APIキーとエンドポイントの取得
- Azureポータル(AI FoundryではなくAzure OpenAIリソースの画面)から取得
-
レート制限を引き上げる方法
- Foundry > Deployments > モデル編集 > "Tokens per Minute Rate Limit" を増加
OpenAIリソースは“コピー”せず、ライブデータベースと接続することがNLWebの設計思想に沿った運用となります。
【関連記事】
Azure OpenAI Serviceの料金体系をわかりやすく解説!
初期導入パートナーと事例
NLWebは現在、少数のアーリーアダプターとともに運用・検証が進められており、実用フェーズに入っています。
以下に、代表的な初期導入パートナーを紹介します。
| 分野 | 企業・団体名 |
|---|---|
| 公共メディア | シカゴ公共メディア |
| 教育・評価 | コモンセンスメディア |
| レシピ・食品 | DDM(Allrecipes / Serious Eats) |
| イベント運営 | イベントブライト |
| オンライン出版 | Hearst(Delish) |
| 技術書・教育 | オライリーメディア |
| Eコマース | Shopify |
| クラウド・データ | Snowflake、Quadrantなど |
このように、規模・業種を問わず幅広いサイトで導入が進められている点も特徴です。
AI導入でお悩みの方へ

まとめ:NLWebが切り開く、対話的ウェブ体験の新たな地平
NLWebは、Microsoftが提唱する次世代Webのための自然言語インターフェース構築プロジェクトです。構造化データと生成AIを統合し、あらゆるウェブサイトを直感的に使える「会話型アプリ」へと変換することを目指しています。
本記事で紹介したように、NLWebは以下の点で大きな価値を提供します。
- ウェブパブリッシャーが簡単に自然言語対応サイトを構築可能
- MCPによりエージェント同士がつながる未来型Webへの布石
- HTML登場以来のWeb体験の再定義ともいえる変化
今後、AIエージェントとのインタラクションが日常的になる中で、NLWebのような仕組みは新しいWebの標準となる可能性があります。早期にこの流れを理解し、導入を進めることは、情報発信者や開発者にとって大きな競争優位性となるでしょう。