この記事のポイント
Jamstackは、JavaScript・API・Markupの3要素で構成されるモダンなWebアーキテクチャ
静的ファイルの事前生成とCDN配信により、表示速度とセキュリティが大幅に向上
フロントエンド主導でサーバを疎結合化し、開発・運用を分離可能に
Next.jsやHeadless CMS、サーバレスAPIなどの技術を柔軟に組み合わせ可能
AI MarketerはJamstackの利点を活かし、マーケ施策を一元化。LP制作も支援します

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
Webサイトの高速化やセキュリティ向上が求められる中、注目を集めているのが「Jamstack(ジャムスタック)」という開発手法です。
従来のCMSとは異なり、HTMLを事前に生成し、必要な機能はAPI経由で呼び出すという構成により、柔軟でスケーラブルなWeb運用を可能にします。
本記事では、Jamstackの基本概念から構成技術、導入メリット、実際の活用事例、そして導入時の注意点までを、専門的かつわかりやすく解説します。
目次
Jamstackとは?
Jamstackとは、JavaScript・API・Markupをベースに、HTMLを事前生成しAPIで機能を補う「シンプルで速い」を実現するWeb構築手法です。
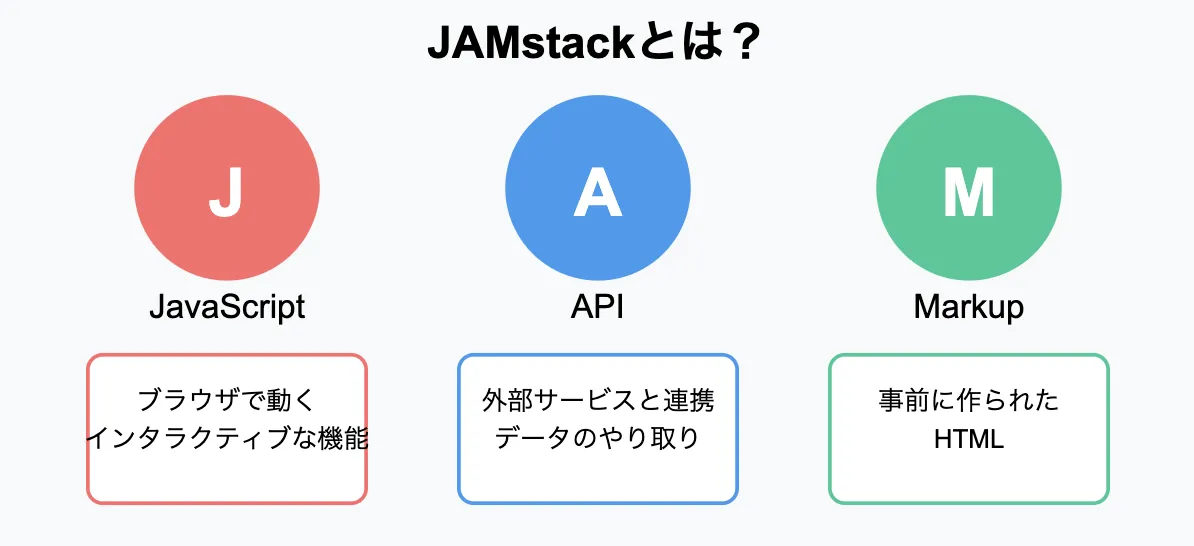
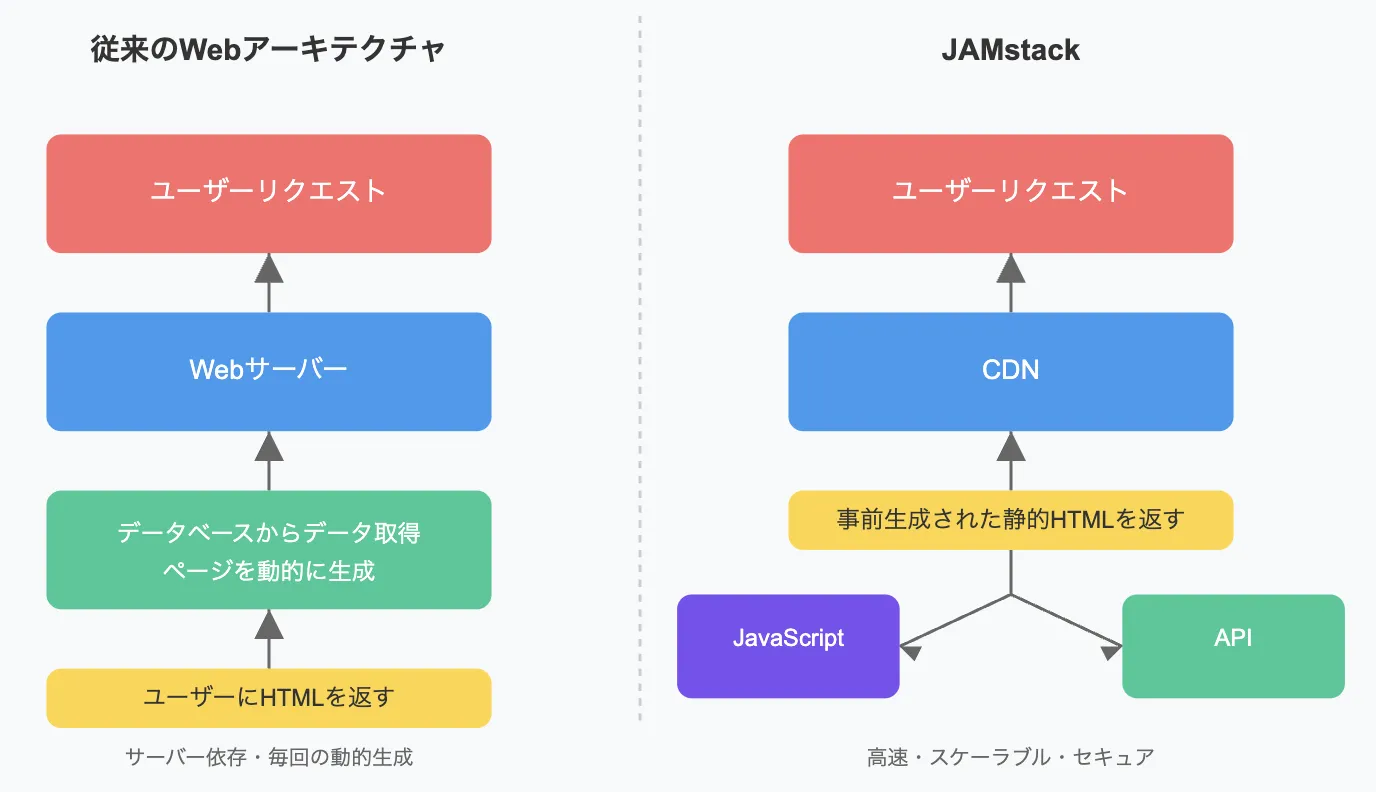
Jamstack(ジャムスタック)は、従来のサーバサイドレンダリングとは異なり、静的ファイルを中心に構築されるWebサイトの開発手法です。フロントエンドにJavaScript、バックエンド処理にはAPI、そしてマークアップとして事前に生成されたHTMLを用いる構成から、「JAM(JavaScript, APIs, Markup)」という名前がついています。

Jamstackとは
このアーキテクチャは、ページをリクエストするたびにサーバーでHTMLを生成するのではなく、あらかじめ生成されたHTMLファイルをCDN(コンテンツ配信ネットワーク)経由で高速に配信します。
これにより、表示速度やセキュリティ、拡張性の面で多くの利点が得られるため、近年では企業サイトや開発者ポートフォリオ、技術文書サイトなどで広く採用されています。
また、Jamstackは単なる技術スタックではなく、「フロントエンド主導でサーバを疎結合に扱う」というアーキテクチャの思想でもあり、Headless CMSやサーバレスアーキテクチャとの親和性が高い点も特徴です。
Jamstackの特徴と仕組み

Jamstackイメージ
Jamstackの最大の特徴は、「静的ファイルの生成と配信」に重点を置いた構造にあります。以下に、Jamstackの代表的な技術的特徴とその仕組みを解説します。
静的ファイル中心の構造
Jamstackでは、WebページのHTMLをビルド時にあらかじめ生成しておきます。これにより、ユーザーのアクセス時には動的な処理を必要とせず、あらかじめ作成された静的HTML・CSS・JSファイルを直接返すことが可能です。
CDN配信による高速表示
生成された静的ファイルは、グローバルに分散されたCDN(Content Delivery Network)に配置されます。これにより、ユーザーは地理的に近いサーバーからデータを受け取ることができ、表示速度が大幅に向上します。
サーバレスアーキテクチャとの連携
バックエンドの処理は、従来のように常時稼働するサーバーではなく、API経由で処理を呼び出します。これには、サーバレス関数(例:AWS LambdaやCloudflare Workers)や、外部サービスのAPI(例:Stripe, Auth0)などが利用されます。必要な処理のみオンデマンドで実行されるため、効率的かつセキュアな構成が実現できます。
導入しやすいホスティングサービス
Jamstackの構成に特化したホスティングサービスも登場しており、代表的なものには以下があります。
- Netlify:Jamstackのリーディングカンパニー。デプロイとサーバレス機能が統合。
- Vercel:Next.jsの開発元が提供するサービス。高速ビルドとCDN配信に強み。
- Cloudflare Pages:高速なCDNネットワークとサーバレス機能(Workers)を統合。
これらのサービスを活用することで、Jamstackサイトは非常にスピーディかつシンプルにデプロイできるようになります。
Jamstackの構成技術とツール

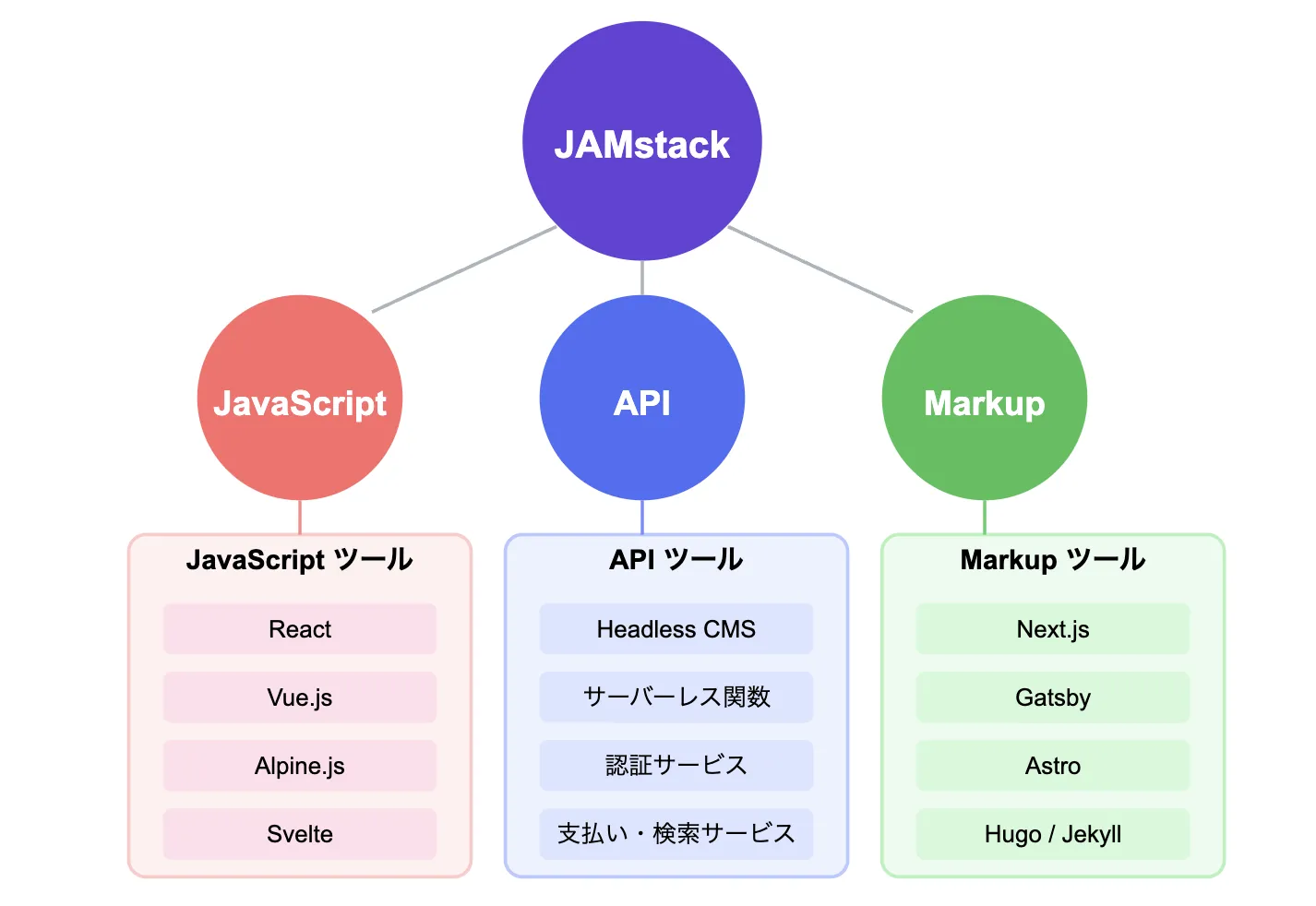
Jamstackの構成技術とツール
Jamstackは「JavaScript」「API」「Markup」という3要素を中心に構成されており、それぞれを支えるツール群が進化しています。ここでは、主要な構成技術と代表的なツールについて紹介します。
フロントエンドフレームワーク
Jamstackでは、UIの動的処理をJavaScriptで担います。特に以下のようなフレームワークが主に用いられます。
- Next.js:Reactベース。静的生成(SSG)と動的生成(ISR)を柔軟に使い分け可能。
- Nuxt.js:Vue.jsベース。SEO対応がしやすく、柔軟なルーティングに対応。
- Gatsby:Reactベースの静的サイトジェネレーター(SSG)。データ統合機能(GraphQL)が特徴。
- Astro:複数のJSフレームワークを統合的に扱える軽量設計の静的サイト構築ツール。
Headless CMS(コンテンツ管理)
Jamstackでは、バックエンドのCMSを分離してAPI化する「ヘッドレスCMS」を使用します。
- AI Marketer: Jamstackの利点を最大限に活かしたAI活用型マーケティング自動化ツール。コンテンツ生成、CVR改善まで一貫して実現するヘッドレスCMSです(下記に詳細をご説明します)。
- Contentful:APIファーストのCMS。コンテンツモデルを柔軟に設計可能。
- Sanity:リアルタイムコラボレーション機能が強力なCMS。スキーマ定義が柔軟。
静的サイトジェネレーター(SSG)
プレーンなHTMLを生成するためのツールです。主に技術ドキュメントやブログなどに使われます。
- Hugo:Go言語ベースでビルドが非常に高速。
- Eleventy(11ty):Node.js製。テンプレートエンジンの選択肢が広い。
- Jekyll:Ruby製でGitHub Pagesと親和性が高い。
API・サーバレス機能
Jamstackの「A(API)」に該当する部分では、以下のような技術が利用されます。
-
REST / GraphQL API:データ取得に使われる一般的な形式。
-
サーバレス関数(Function as a Service):
- AWS Lambda(Amazon Web Services)
- Netlify Functions
- Vercel Serverless Functions
これらを組み合わせることで、Jamstackは柔軟かつ拡張性の高いWebサイト・Webアプリの基盤となります。
Jamstackのメリット・デメリット
Jamstackは、表示速度やセキュリティなどの面で多くの利点を持つ一方で、導入にあたっての課題も存在します。ここでは、そのメリットとデメリットを具体的に整理します。
Jamstackのメリット
以下に、Jamstackを採用することで得られる代表的な利点を示します。
-
高速なページ表示
- すべてのページが事前に生成された静的HTMLとしてCDNから配信されるため、サーバの処理を待つ必要がなく、ページ表示が非常に高速になります。
-
高いセキュリティ
- 動的なサーバ側処理を排除し、攻撃対象が減少します。サーバレスやAPI連携を使うことで、脆弱性のあるミドルウェアを減らすことができます。
-
優れたスケーラビリティ
- 静的ファイルはCDNにキャッシュされているため、トラフィックの急増にも耐えやすく、大規模なアクセスにも自動で対応可能です。
-
開発チームの分業がしやすい
- フロントエンド開発とコンテンツ管理を分離できるため、デザイナー、開発者、コンテンツ担当者がそれぞれ独立して作業できます。
Jamstackのデメリット
一方で、Jamstackの採用には以下のような注意点があります。
-
初期構築に専門知識が必要
- ビルドツール、CI/CD、Git、API連携などの知識が求められるため、非エンジニア主体の運用にはややハードルが高いです。
-
リアルタイム性が必要な機能に不向き
- ページが事前生成されるため、チャットや在庫数のリアルタイム表示など、即時反映が必要なケースでは追加実装が必要になります。
-
従来型CMSとは運用が異なる
- WordPressのように一元的な管理画面やプレビュー機能に慣れたユーザーにとっては、Headless CMSやGitベースの運用は新たな学習が必要です。
Jamstackの活用事例とユースケース
Jamstackは、単に技術的に優れているだけでなく、実際のWeb運用の現場においても非常に実用的です。ここでは、どのような場面でJamstackが活用されているのか、代表的なユースケースを紹介します。
マーケティング用ランディングページ
新商品やキャンペーン用のランディングページは、表示速度やSEO性能が直接コンバージョンに影響します。JamstackはCDN配信によって高速表示が可能なため、LP(ランディングページ)の成果向上に貢献します。A/BテストやCMS連携による動的な文言差し替えにも柔軟に対応できます。
技術ドキュメントサイト
Jamstackは静的なページ生成に優れているため、大規模なドキュメントサイトにも適しています。ReactやStripeなどの公式ドキュメントもJamstackで構築されており、軽快なナビゲーションと優れた可読性を両立しています。
開発者ポートフォリオ・ブログ
開発者自身のポートフォリオや技術ブログなどでは、SSGとHeadless CMSを組み合わせたJamstack構成が人気です。GitHubと連携して、Markdownで記事を管理し、自動ビルド・自動デプロイまで整備することで、非常に効率的な運用が可能です。
AI支援型マーケティングサービス:AI Marketer

AI Marketer
Jamstackの構成を最大限に活かした実用例として活用できるのが、AI Marketer です。AI Marketerは、コンテンツ生成、CVR改善まで、Jamstackの仕組みの上で一貫して実現できる、AI活用型のマーケティング自動化ツールです。
ランディングページの構築、ABテストもAI総合研究所がトータルで支援いたします。
Jamstackの「静的+動的API連携」の特性を活かしつつ、生成AIによるコピー作成やヘッドレスCMSを通じた柔軟な運用を提供しており、「スピード」「自由度」「運用効率」を兼ね備えた次世代型マーケティング基盤の好例と言えるでしょう。
Jamstack導入の注意点と検討ポイント
Jamstackは多くのメリットをもつ構成ですが、導入にはいくつかの前提条件や技術的ハードルがあります。ここでは、導入を検討する際に押さえておきたい注意点と検討ポイントを紹介します。
社内にCI/CDやGitの運用知識があるか
Jamstackのサイトは、Gitリポジトリに変更をプッシュするたびにビルドが実行され、自動的にデプロイされる仕組み(CI/CD)が基本です。そのため、Git操作やビルドツール、ステージング環境の運用に一定の理解が求められます。非エンジニア中心のチームでは、学習や仕組みづくりに時間が必要です。
Headless CMSのUIや運用に慣れる必要がある
従来のWordPressのように「見たまま編集できる」UIとは異なり、Headless CMSはコンテンツとレイアウトを分離して管理します。このため、直感的なプレビューや一括管理が難しいケースもあります。運用フローや教育体制の見直しが必要になることがあります。
APIベースの連携に伴う制約
Jamstackではバックエンド処理をAPI経由で行うため、以下のような制約や配慮が必要です。
- 非同期処理の待ち時間:即時反映が難しい場面がある(例:在庫の即時更新)。
- レート制限や課金体系:APIの呼び出し回数に制限がある場合、設計に工夫が必要。
- 外部依存:外部API障害が直接サイト機能に影響を及ぼすこともある。
コンテンツ運用のワークフロー設計
Jamstackは「コンテンツ=Git管理」「CMS=API提供」という構造のため、下記のようなルール作りが必要です。
- コンテンツ更新の承認フローをどう設けるか
- プレビューと本番公開の切り分け
- 翻訳や多言語対応の仕組み(必要に応じて)
AI総合研究所ではこれらを一気通貫で支援することが可能です。特に、AI Marketerを活用することで、コンテンツ生成からCVR改善までを一元化し、Jamstackの導入ハードルを下げることができます。
AI導入でお悩みの方へ

まとめ
Jamstackとは、JavaScript・API・Markupを組み合わせて構築するモダンなWebアーキテクチャです。表示速度、セキュリティ、スケーラビリティといった面で従来型CMSを大きく上回る性能を発揮することから、多くの企業や開発者が注目しています。
特に、Headless CMSとの組み合わせや、サーバレス構成による柔軟な拡張性は、開発と運用の分業化が進む現代において理にかなった選択肢といえるでしょう。
一方で、導入にはCI/CDやAPI設計といった技術的知識が求められ、運用フローも従来とは異なるため、検討段階では自社の体制や目的と照らし合わせた評価が必要です。
その点、AI Marketer のようにJamstackの利点を最大限に活かし、生成AI・LP構築・CVR改善・SNS投稿などをワンストップで実現できるサービスも登場しており、Jamstackの導入ハードルを下げる選択肢として注目されています。
Jamstackは「Webをもっと高速に、柔軟に、安全にしたい」というニーズに応える構成です。要件に応じた使い方をすれば、高い効果が期待できる、今後ますます重要な開発アーキテクチャのひとつと言えるでしょう。
AI総合研究所では、Jamstackの導入から運用までをトータルで支援しています。LP制作やコンテンツ生成、CVR改善まで、幅広いニーズに対応可能ですので、お気軽にご相談ください。