この記事のポイント
ヘッドレスCMSは、API経由でコンテンツを提供し、フロントエンドと分離されたCMSのこと。
表示の自由度や複数チャネル展開、高速配信などに優れており、Jamstack構成と相性が良い。
代表的なヘッドレスCMSにはContentful、Strapi、Sanity、AI Marketer等がある。
AI Marketerは、コピー生成・SNS発信・CVR改善まで支援するAI搭載型の新世代CMS。
導入時は実装体制・API制限・プレビュー環境などを考慮し、目的に応じた選定が重要。

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
近年、Webサイトの開発や運用において「ヘッドレスCMS」という新しい選択肢が注目されています。
従来のCMSと異なり、表示と管理を分離することで、高速かつ柔軟なサイト構築が可能になり、Jamstack構成やAIとの組み合わせにも対応できます。
本記事では、ヘッドレスCMSの仕組みやメリット、代表的なサービス、そして生成AIを活用した最新事例「AI Marketer」まで、実践的な視点でわかりやすく解説します。
ヘッドレスCMSとは?
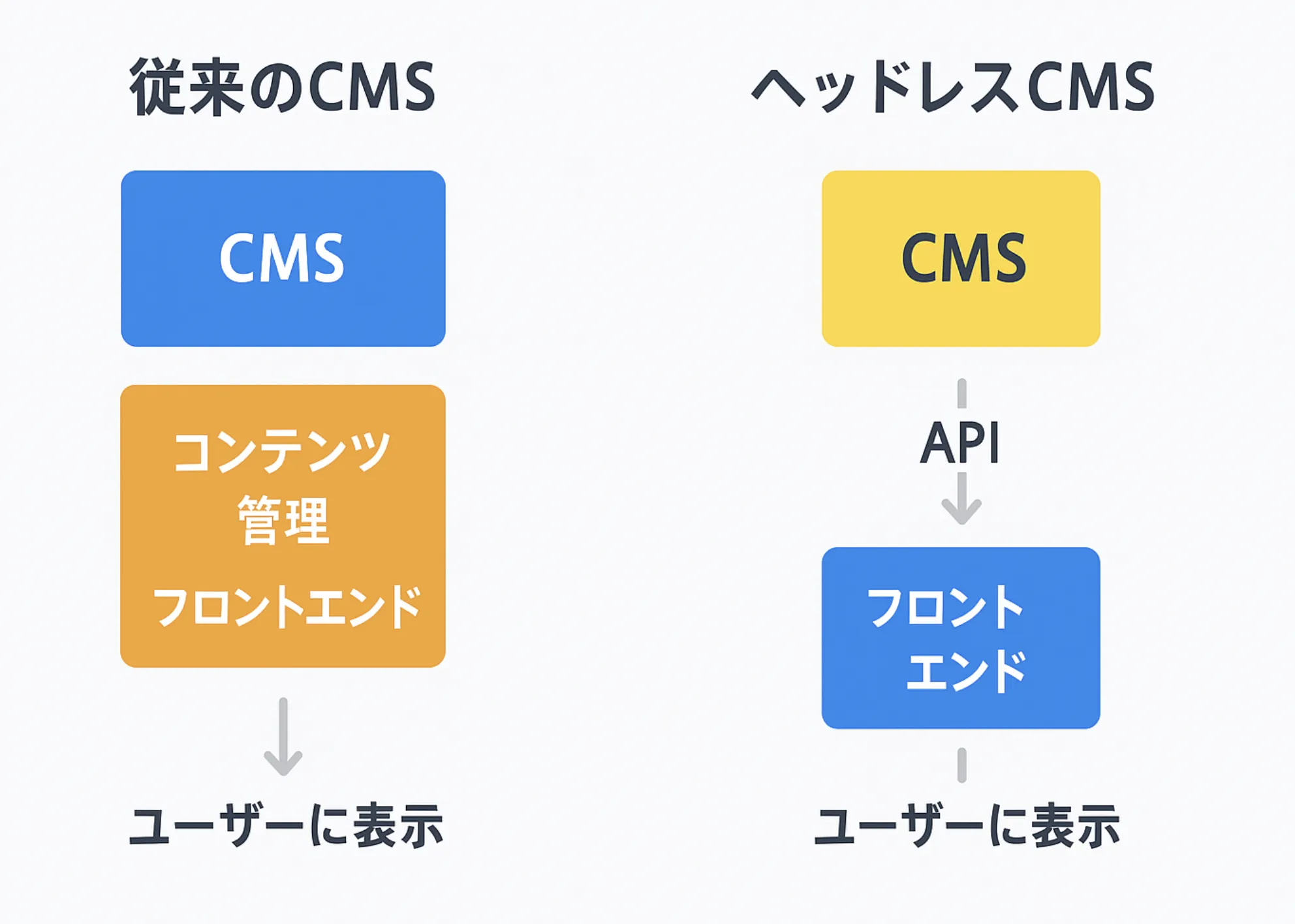
ヘッドレスCMS(Headless CMS)とは、表示部分(フロントエンド)と管理部分(バックエンド)を切り離し、API経由でコンテンツを提供するCMS(コンテンツ管理システム)のことです。従来の一体型のCMSと大きく構造が異なります。

ヘッドレスCMS・通常のCMSとの違い
通常のCMSとの違い
従来のCMS、たとえばWordPressでは、管理画面(バックエンド)で入力したコンテンツが、そのままHTMLに組み込まれて表示されるという「一体型」の構造になっています。このため、サイト全体の表示構成(テーマやテンプレート)とデータ管理が密接に結びついており、柔軟性に限界があります。
一方、ヘッドレスCMSは「コンテンツをAPIで提供するだけ」の役割に特化しており、表示は自由に構築されたフロントエンド側(例:React, Next.js, Vueなど)が担います。
用語の由来:「ヘッドレス」とは?
“ヘッド(head)”とは、ユーザーが実際に目にする**Webページの見た目(UI部分)**を意味します。
ヘッドレスCMSでは、この「ヘッド」をあえて持たず、「ボディ=コンテンツ管理」のみに徹するという発想から「ヘッドレス(=頭のない)」という名前がついています。
WordPressとの比較・違い
代表的なCMSにはワードプレスもありますが、ヘッドレスCMSはその構造や運用方法が大きく異なります。以下に、WordPressとヘッドレスCMSの主な違いをまとめました。
| 比較項目 | WordPress(従来型CMS) | ヘッドレスCMS |
|---|---|---|
| 表示と管理の構成 | 一体型(テーマで表示も管理) | 分離型(APIで提供、フロントは別) |
| 表示部分の自由度 | テーマに依存 | フレームワークや構成を自由に設計可能 |
| 表示速度 | 動的生成が基本。最適化が必要 | 静的配信やJamstackで高速対応 |
| セキュリティ面 | WordPress自体が攻撃対象になりやすい | API提供のみ。攻撃対象が限定的 |
| 学習コスト | 比較的低い | APIやフロント実装の知識が必要 |
| 主な用途 | ブログ、小規模サイト、社内更新 | LP、アプリ連携、グローバル展開サイト |
どんな場面でヘッドレスCMSが活きるか?
- 複数のチャネル(Web、アプリ、IoT)に同一コンテンツを配信したいとき
- 表示速度やSEOを重視したJamstack構成をとりたいとき
- デザイナーやエンジニアが自由なUI/UXを設計したいとき
- WordPressでは対応しづらい細かなカスタマイズや拡張を行いたいとき
なぜ今ヘッドレスCMSが注目されているのか

ヘッドレスCMSは一部のエンジニア向け技術として登場しましたが、現在では企業のWeb戦略全体を支える中核技術として急速に採用が広がっています。ここでは、その背景となる社会的・技術的な変化を解説します。
① マルチチャネル配信が当たり前に
現代のコンテンツは、Webサイトだけでなく、スマートフォンアプリ、デジタルサイネージ、音声アシスタント、SNSなど、複数のチャネルにまたがって展開されるのが一般的です。
ヘッドレスCMSは、コンテンツをAPIとして一元管理し、必要な場所に配信できる構造のため、「一度登録した記事を、Webにもアプリにも同時展開」といった運用が非常にしやすくなります。
② 表示速度とSEOが重要性を増している
Googleの検索順位評価では、ページの表示速度やモバイル対応などのUX指標が重視されるようになっています。
Jamstack構成(静的ページ+API連携)とヘッドレスCMSの組み合わせにより、高速・安全・SEOにも強いサイト運用が可能です。
✅ 関連記事: Jamstackとは?特徴・構成技術・メリット・注意点を解説
③ フロントエンド技術の進化
ReactやVue、Next.jsといったモダンなフロントエンドフレームワークが普及し、UIを自由に設計する動きが強まりました。
ヘッドレスCMSは、こうしたフロントエンドと**「緩やかに連携できる」設計思想**のため、開発者の自由度が高く、デザイン重視のWebサイトやアプリとも相性が良いです。
④ AIとの融合による新たな価値
最近では、ヘッドレスCMS自体にAIを統合し、コピー生成・ABテスト・CV改善を自動で支援する“AI搭載型”のヘッドレスCMSも登場しています。
その代表例が AI Marketer です。Jamstack構成を基盤にしつつ、AIがページ設計から改善までをサポートすることで、マーケターでも使えるCMSとして注目されています。
✅ 関連記事: AI Marketerとは?AI時代のWeb施策を加速するCMS
ヘッドレスCMSの仕組みと構成の基本
ヘッドレスCMSは、従来のCMSと異なり「見せる機能(フロントエンド)」と「管理する機能(バックエンド)」を明確に分離しています。ここでは、基本的な仕組みと構成パターンについて解説します。
① コンテンツはAPIで提供される
ヘッドレスCMSは、記事や画像、製品情報などのコンテンツをJSON形式のデータとしてAPI経由で提供します。
主に次の2つの方式が採用されています:
- REST API:一般的なHTTPベースのデータ提供形式(例:
/posts/1) - GraphQL:取得するデータ項目や階層を指定できる柔軟なクエリ形式
フロントエンド側はこれらのAPIを通じて必要なデータを取得し、自由なレイアウトで表示します。
② フロントエンドは完全に独立
表示部分はCMSに依存せず、Next.js、Nuxt.js、React、Vueなどの任意のフレームワークで構築できます。
これにより、モバイルアプリ・PWA・静的ページ・AMPなど、複数のチャネル・形態に柔軟に対応できるようになります。
仕組みのイメージ図(文章で表現)
[CMS(例:Contentful, Strapi, AI Marketer)]
↓(REST/GraphQL API)
[フロントエンド(例:Next.js、Vueなど)]
↓
[ユーザーに表示(HTML+JS+CSS)]
③ Jamstackやサーバレスと好相性
ヘッドレスCMSは、Jamstack(静的生成+API連携)構成と非常に相性が良く、CDNを活用した高速・セキュアなWeb配信が可能です。
また、バックエンド処理(例:お問い合わせフォームや決済機能)をサーバレス関数(AWS Lambdaなど)で補完する設計ともよく組み合わされます。
④ AI搭載型ヘッドレスCMSという進化系
近年では、ヘッドレスCMSにAIを組み込み、コンテンツ作成・デザイン構成・改善分析まで一気通貫で支援する新しいタイプも登場しています。
代表的なのが AI Marketer です。以下のような特徴があります:
- APIベースでJamstack構成に対応
- LP構成・文章・CTA設計をAIが自動生成
- ABテストやCVR分析もAIが自動で支援
これにより、マーケティング施策をスピーディに展開・改善できるCMSとして注目されています。
ヘッドレスCMSのメリット・デメリット
ヘッドレスCMSは、柔軟性や拡張性に優れる一方で、従来型CMSと比べて注意すべき点もあります。ここでは、導入前に知っておくべき代表的なメリットとデメリットを整理します。
✅ メリット
ヘッドレスCMSの導入には、以下のようなメリットがあります。
1. 表示の自由度が高い
ヘッドレスCMSは「見せ方(フロントエンド)」をCMS本体と分離しているため、Next.jsやVueなど、任意のフレームワークで完全に自由な設計ができます。デザインやUI/UXに強いこだわりを持つサイトに最適です。
2. コンテンツの再利用性が高い
登録されたコンテンツはAPI経由で提供されるため、1つのデータを複数チャネル(Web、アプリ、IoT端末など)に再利用できます。これにより、運用コストの削減や一貫性の確保が可能です。
3. チームの分業がしやすい
バックエンド(CMSでのコンテンツ管理)とフロントエンド(表示ロジックの実装)を切り分けられるため、マーケター・エンジニア・デザイナーがそれぞれの領域に集中できます。
4. パフォーマンスとセキュリティの向上
Jamstack構成やCDN配信に対応しており、表示速度が高速になります。また、CMSに直接アクセスする必要がないため、攻撃対象が減少しセキュリティリスクも軽減されます。
5. AIとの融合で成果に直結する運用が可能に
AI MarketerのようなAI搭載型ヘッドレスCMSでは、コンテンツ生成・レイアウト設計・A/Bテスト改善まで自動化できます。
従来の「管理ツール」から、「マーケティング成果を出すための支援ツール」へと進化しています。
⚠️ デメリット(注意点)
ヘッドレスCMSは多くのメリットを持つ一方で、以下のようなデメリットや注意点もあります。
1. 導入・実装に技術的な知識が必要
APIの呼び出しやフロントエンド構築を自前で行う必要があり、HTML編集だけで完結するWordPressよりも学習コストは高めです。
2. プレビューやレイアウトの設計が難しい
「見たまま編集(WYSIWYG)」ができないケースも多く、リアルタイムでのプレビューやテンプレート設計には工夫が必要です。
3. 自動連携や機能統合は別途開発が必要な場合も
お問い合わせフォーム、ブログカテゴリ、メルマガ連携などを実装する際に、CMSだけで完結せず別途構築が必要なことがあります。
💡 デメリットをカバーする方法:AI支援型CMSの活用
こうした課題を補う手段として、AIによる構成支援・生成機能を持ったCMSが有効です。
たとえば AI Marketer では、以下のように非エンジニアでも活用できる仕組みが整っています:
- 生成AIによる構成・コピーの提案
- 自動レイアウト設計とパフォーマンス最適化
- ABテストと改善提案までを一貫支援
また、AI総合研究所はサイトの企画・開発・運営を一気通貫で支援しており、ヘッドレスCMSの導入をトータルでサポートしています。お気軽にご相談ください。
主要なヘッドレスCMS比較
ヘッドレスCMSにはさまざまな製品・サービスがあり、それぞれ特性や対象ユーザーが異なります。ここでは、代表的なヘッドレスCMSを比較しながら、目的や規模に応じた選び方のヒントを紹介します。
以下は、代表的なヘッドレスCMSの比較表です。
特徴がそれぞれ異なるため、導入前に自社のニーズに合ったものを選ぶことが重要です。
| サービス名 | 特徴 | 向いている用途・ユーザー |
|---|---|---|
| Contentful | エンタープライズ対応。多言語・複数環境に強い。 | 大規模サイト、海外展開する企業 |
| Strapi | オープンソースで自ホスト可。GraphQL対応。 | 技術的自由度が欲しい中〜上級開発チーム |
| Sanity | リアルタイム編集、柔軟なスキーマ設計が可能。 | カスタマイズ性を重視する企業や開発者 |
| microCMS | 日本製でUIが直感的。無料プランあり。 | 中小企業や個人サイト、静的サイト向け |
| GraphCMS | 高機能なGraphQL API、画像最適化にも対応。 | コンテンツ量が多い技術サイトやメディア運営者 |
| AI Marketer | 生成AI搭載、構成提案・校閲・CV最適化支援。Jamstack構成に対応。 | 成果重視のマーケティングチーム、少人数運用の企業 |
💡 選び方のポイント
1. API形式と柔軟性
- GraphQLかRESTか、複数エンドポイントへの対応状況はプロジェクトの設計自由度に直結します。
2. スキーマの自由度
- サイト構成やデータ構造を自由にカスタマイズできるかは、将来的な拡張性を左右します。
3. UIの扱いやすさ
- ノーコードに近いUIを持つCMSもあれば、エンジニア主導が前提のものもあります。
- 非エンジニアも運用する場合は、microCMSやAI Marketerのようなユーザー視点の設計が重要です。
4. AI機能の有無
- コンテンツ作成から改善までを自動化したい場合、AI Marketerのように生成機能や最適化支援を備えたCMSが有力な選択肢です。
5. サーバーレスやJamstackとの相性
- Jamstack構成で使いたい場合は、デプロイ環境(Netlify、Vercelなど)との連携性も確認しておきましょう。
AI Marketerは“AI搭載型ヘッドレスCMS”という進化形

AI Marketer
従来のヘッドレスCMSは「表示と管理の分離」に注力していましたが、AI Marketerはさらに一歩進み、「成果につながる運用」をAIの力で支援します。
Jamstack構成をベースに、生成AIによるコンテンツ制作、SNSとの連携、ページ改善まで一元管理できる、次世代型のAI搭載CMSです。
🧠 特徴1:生成AIによるページ構成・コピー生成+校閲支援
AI Marketerでは、ユーザーが入力した情報をもとに、ページ構成案や文章(コピー)をAIが自動生成します。さらに、トーン・語調・不自然な表現をチェックする校閲支援機能も搭載。
そのため、ライターやディレクターが不在でも、高品質で一貫性のあるLP(ランディングページ)や記事が作成可能です。
📱 特徴2:SNS運用も統合管理
AI Marketerは、WebページだけでなくSNS用の短文キャプションや投稿文案も生成可能です。
X(旧Twitter)、Instagram、Facebookなどでの拡散を想定した文脈設計を行い、ページ公開→SNS発信→効果測定までを一貫して支援します。
⚡ 特徴3:Jamstack構成で高速・セキュア
生成されたページは、Jamstack構成(静的生成+API連携)でデプロイされ、CDN経由で高速に配信されます。表示速度はSEOにも直結し、Google Core Web Vitals対策にも有効です。
また、動的処理が最小限で済むため、セキュリティリスクが大幅に低減されます。
👥 特徴4:非エンジニアでも運用しやすい設計
マーケターや非エンジニアでも直感的に操作できるよう、UI設計がされています。
社内での迅速な修正や更新も可能で、施策をスピーディに回せるのが大きな強みです。
🔗 特徴5:APIベースで柔軟に外部連携
CRM、MA(マーケティングオートメーション)、外部フォーム、Google AnalyticsなどともAPIでスムーズに連携できます。
これにより、AI Marketerを中核にした柔軟なマーケティングスタックの構築が可能です。
AIとマーケティングの専門家が集結したAI Marketerは、ヘッドレスCMSの進化系として、企業のWeb戦略を支える強力なパートナーとなります。詳細は こちら からご覧ください。
ヘッドレスCMSの「活用事例と導入時の注意点
ヘッドレスCMSはその柔軟性から、さまざまな用途で導入されています。特にJamstack構成やAIとの組み合わせにより、従来では難しかった高速開発や成果志向の運用が現実のものとなっています。
代表的な活用事例を以下に示します。
| ユースケース | 説明 |
|---|---|
| LP・キャンペーンページ | 商品やサービス紹介ページをJamstack+CMSで高速生成。CV向上を狙う施策に最適。 |
| オウンドメディア運用 | 複数チャネルへAPIで配信。構成自由・更新しやすく、SEO対応も柔軟。 |
| 多言語・グローバル展開 | ヘッドレスCMSの多言語対応機能とAPIで、各国サイトの一元管理が可能に。 |
| スマホアプリへのコンテンツ配信 | 同一のCMSからWebとアプリ両方にデータ提供。運用の一貫性と省力化を実現。 |
| SNSキャンペーン連携(AI Marketer) | LPとSNS投稿を連動。生成AIで原稿も最適化し、配信〜計測までワンストップ。 |
また、AIの普及とともにCMSは自社のでデータとして活用されることが増えています。たとえば、AI Marketerでは、生成AIによるコンテンツ制作やSNS運用支援を行うことで、マーケティング施策のスピードと効果を大幅に向上させています。
導入時の注意点
導入時には、以下のような注意点がありますがAI総合研究所ではトータルでサポートしていますので、安心してご相談ください。
1. フロントエンドの実装体制が必要
ヘッドレスCMSは表示部分を自前で用意する前提のため、ReactやNext.jsなどの実装スキルを持つチーム体制が求められます。
非エンジニア主体で運用したい場合は、ノーコード対応やAI支援が強いCMS(例:AI Marketer)の選定がカギになります。
2. プレビューや権限管理に注意
「見たまま編集」が難しいCMSもあり、プレビュー環境の整備が重要です。また、多人数で運用する場合は、ロール管理や公開権限の設計も事前に確認しておきましょう。
3. API制限や課金体系の理解
無料プランにはAPI呼び出し回数制限や機能制限があるケースも多いため、運用規模に応じた料金プラン選びが必要です。
4. コンテンツ設計の事前整理が成功の鍵
CMSのスキーマ設計(例:記事、製品、カテゴリなど)をあらかじめ整理しておくことで、API連携や多言語展開がスムーズになります。
まとめ
ヘッドレスCMSは、従来のCMSとは異なる設計思想に基づいた、モダンWeb開発の中核を担う存在です。表示と管理を分離することで、自由度の高いフロントエンド開発と、効率的なコンテンツ管理を両立させることが可能になります。
特にJamstack構成との相性がよく、高速・セキュア・スケーラブルなWebサイトの実現に貢献しています。また、RESTやGraphQLなどのAPIを活用することで、Web・モバイル・SNS・IoTなど、さまざまなチャネルへ同一コンテンツを配信できる点も大きな利点です。
さらに近年では、**AIによる自動生成やSNS運用支援、改善提案までを行う“AI搭載型ヘッドレスCMS”が登場しています。その代表格である AI Marketer は、従来のCMSの枠を超え、「作って終わり」ではなく「成果を出し続けるWeb運用」**を可能にするツールとして注目されています。
技術選定の際には、チーム体制や運用の目的、将来的な拡張性を見据え、最適なヘッドレスCMSを選ぶことが成功への第一歩です。
今後もWeb施策の柔軟性と成果性を高めるうえで、ヘッドレスCMSは不可欠な選択肢となっていくでしょう。