この記事のポイント
インストールからGitHubアカウント認証、拡張機能の設定までを丁寧に解説。
Copilotの基本機能である補完と、自然言語コメントによる自動コード生成を紹介。
サイドバー/インラインでのチャットの違いや、修正・説明・テスト生成の指示方法を解説。
作業効率を高めるキーボード操作と、/explain などの便利なコマンド一覧を掲載。
チャットの対象を明示できるmention機能で、より正確なサポートを得る方法を紹介。

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
GitHub Copilotは、AIがリアルタイムでコードを提案・生成してくれる開発支援ツールです。
Visual Studio Code(VS Code)に拡張機能として導入することで、日常的なコーディング作業の効率を大幅に高めることができます。
本記事では、Copilotの導入手順から基本的な使い方、Copilot Chatやスラッシュコマンド、AIエージェント機能の活用方法まで、初心者にもわかりやすく実務に役立つ内容で解説します。
GitHub Copilotとは?
GitHub Copilotは、AIが開発者のコード入力に対して最適な補完候補をリアルタイムで提示したり、自然言語での指示に基づいてコードを生成・改善したりできるツールです。補完機能に加えて「Copilot Chat」と呼ばれる対話機能も備わっており、エディタ上でコードの説明や修正指示も可能になっています。
【関連記事】
GitHub Copilotとは?使い方や料金、Agent機能について解説
GitHub Copilotの導入方法【VS Code編】
GitHub Copilotを利用するには、対応するコードエディタ(ここではVisual Studio Code)とGitHubアカウントが必要です。以下の手順に従って設定を行えば、数分で導入が完了します。
導入に必要な準備
- GitHubアカウント(無料または有料プラン)
- Visual Studio Code(最新版を推奨)
- 安定したインターネット接続
ステップ1:Visual Studio Codeをインストール
- 公式サイトからダウンロード
- お使いのOSにあわせてインストーラを実行
- 基本設定後、起動を確認
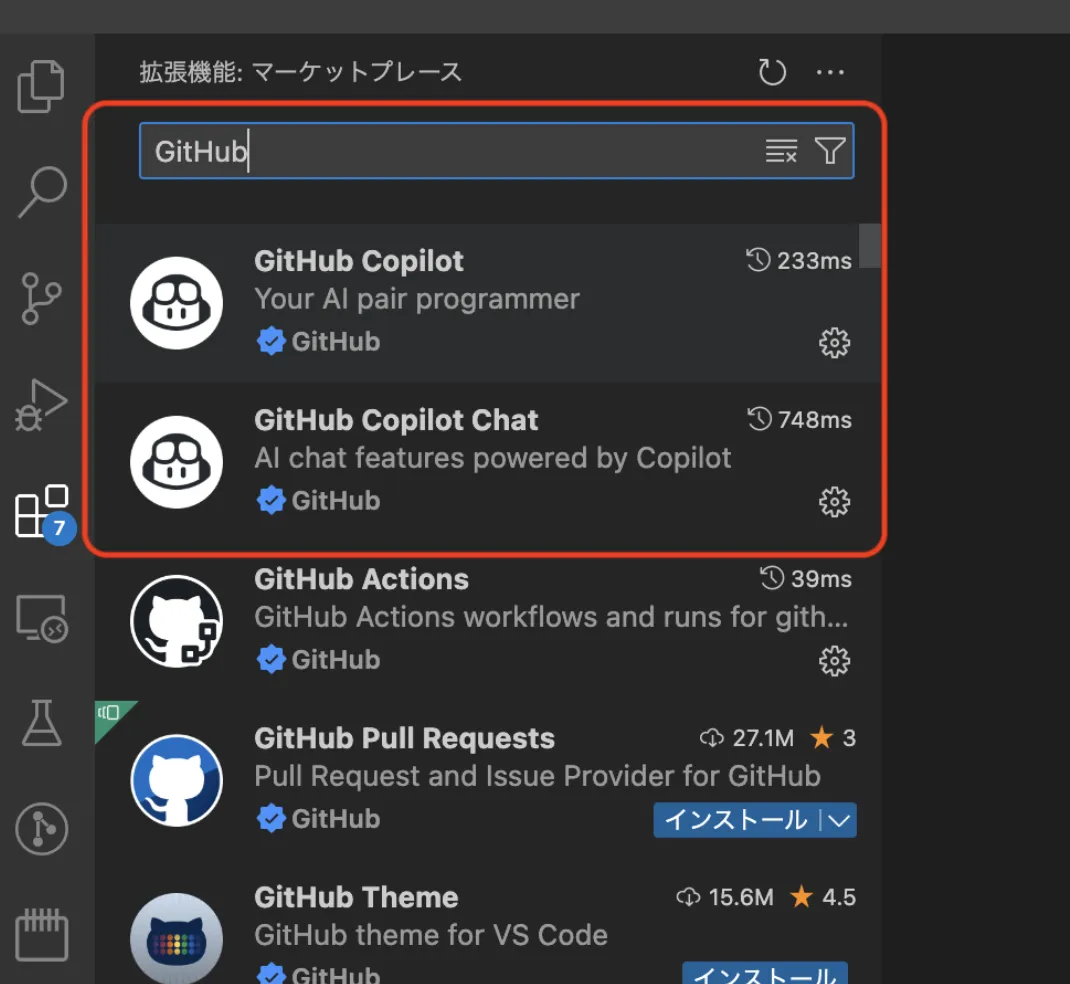
ステップ2:GitHub Copilot拡張をインストール

拡張のインストール画面
- Visual Studio Codeを開き、左の拡張機能タブ(四角いアイコン)をクリック
- 検索バーに「GitHub Copilot」と入力
GitHub.copilotおよびGitHub Copilot Chatを選択し、「Install」をクリック
ステップ3:GitHubアカウントと連携する
- インストール後、ログイン画面が表示されたらGitHubにサインイン
- ブラウザが立ち上がり、認証フローを進めると自動的に連携される
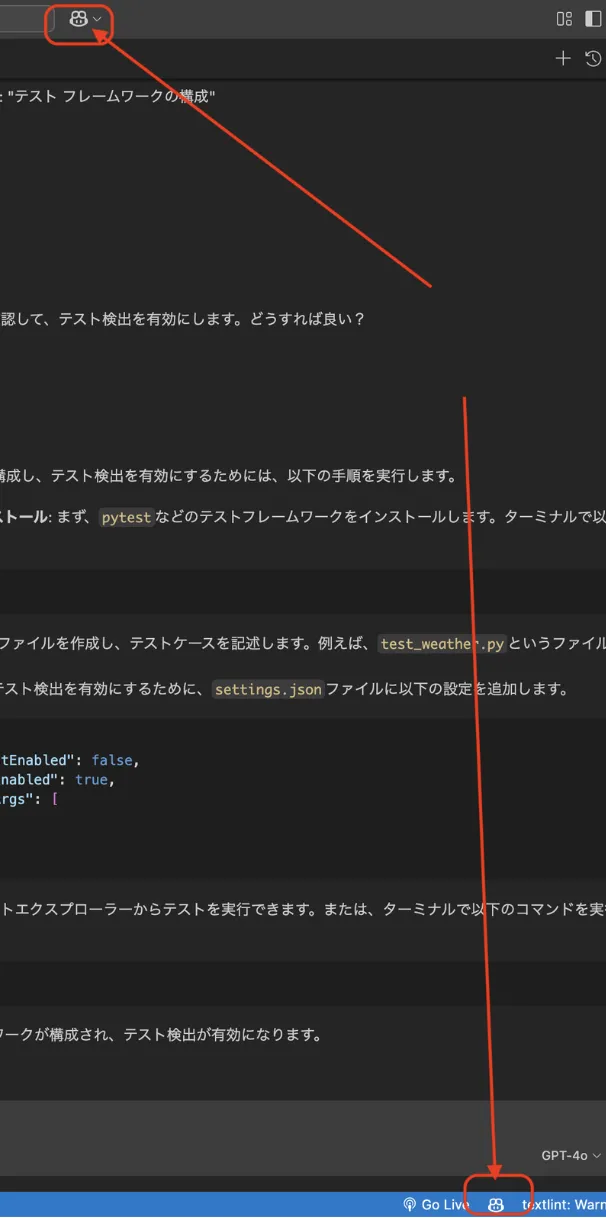
ステップ4:初期設定を確認する

インストール完了後の状態
- VS Code右下にCopilotのアイコンが表示されていれば有効
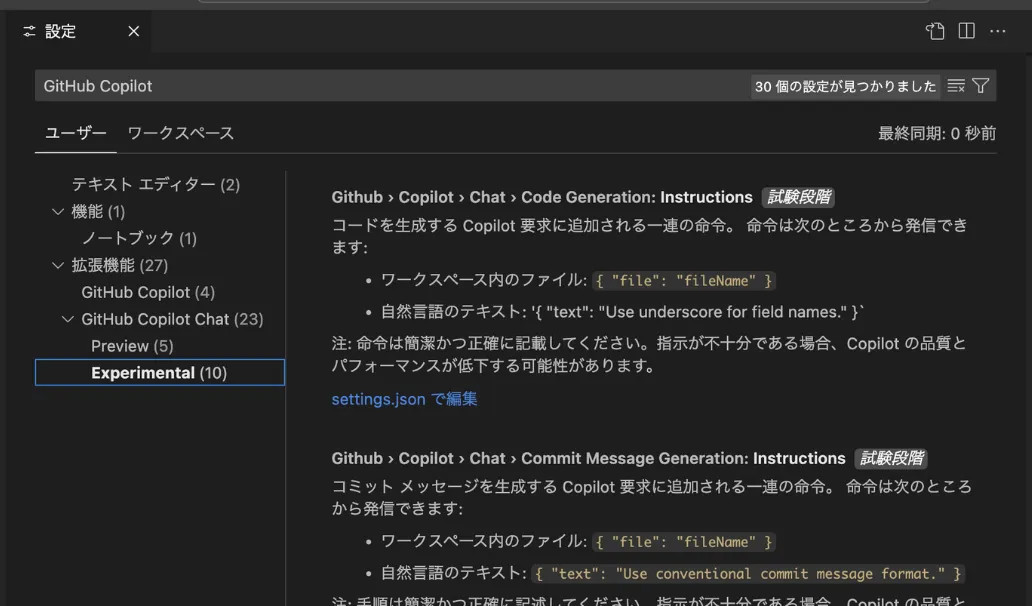
- 「設定」→「拡張機能」→「GitHub Copilot」から動作モードや対象言語の指定が可能です

設定画面
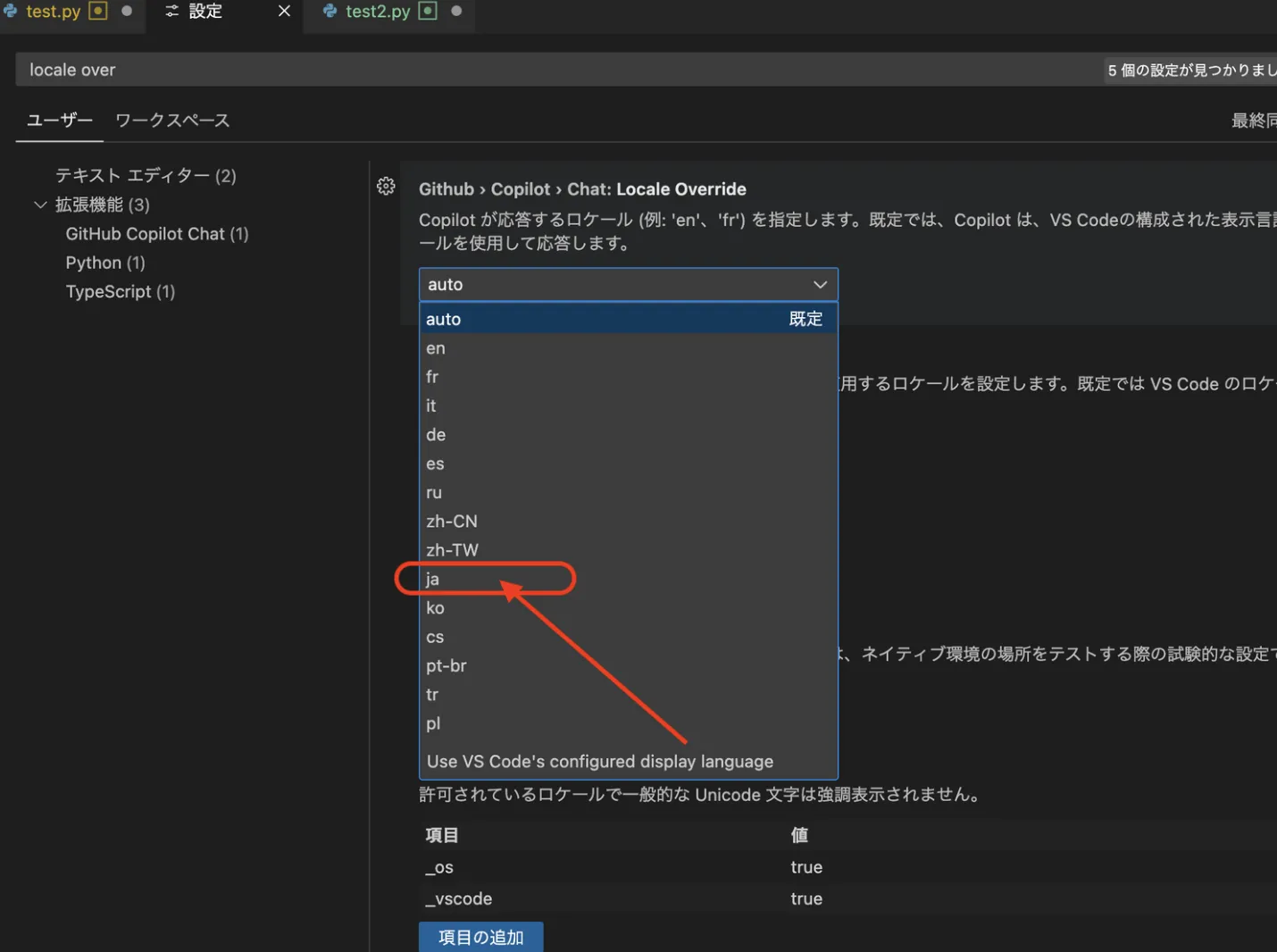
日本語設定の方法
設定画面からlocale overと入力すると言語の設定画面が出てくるので、
「ja」を選択することで日本語の設定となります。

日本語設定画面
GitHub Copilotを実際に使っていきましょう
では、早速GitHub Copilotの使い方を説明していきます。
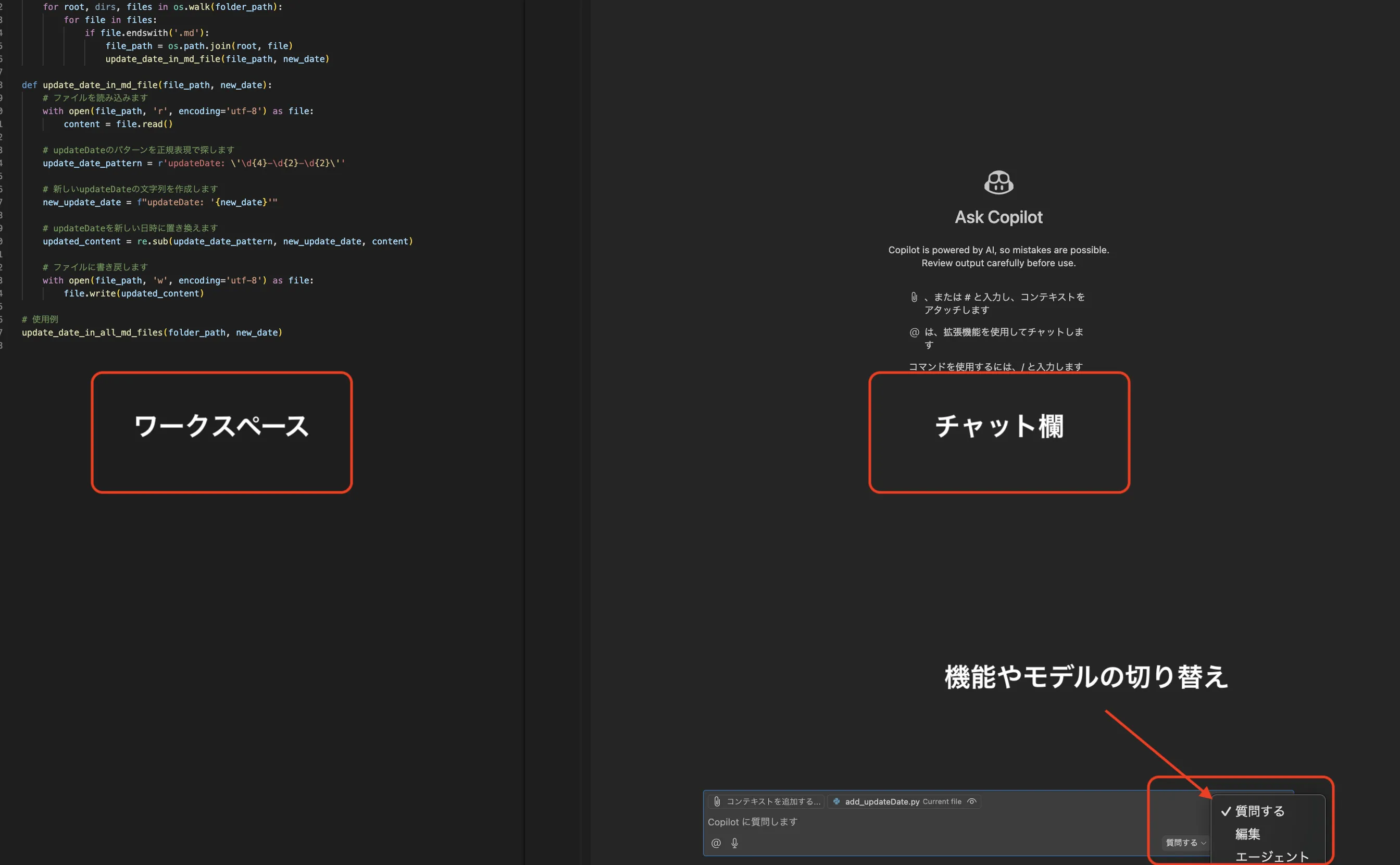
まず、GitHub Copilotを使える場所にはワークスペース内のインラインチャットとチャットスペースで使う2種類があります。
また場合によっては、GitHub内で使うこともできます。

GitHub Copilotの使いところ
1. コード補完機能(インライン提案)
まずは、ワークスペース内のインラインチャットです。
コーディング中に入力された文脈をもとに、Copilotが自動でコードの続きを提案します。候補は灰色のテキストとして表示され、次の操作で選択できます。
Tab:提案を受け入れるEsc:提案を拒否するAlt + \(MacはOption + \):再提案を表示
補完は単純なfor文から複雑な関数まで幅広く対応し、構文やライブラリを理解した上で提案を行います。
2. コメント駆動のコード生成
Copilotは、コメントで意図を伝えることで適切なコードを生成します。コメントは日本語でも機能しますが、英語の方が精度が高くなる傾向があります。

チャット画面
例(JavaScript):
// Fetch user data from API and log it
このコメントの直後に、fetch()とconsole.log()を組み合わせたコードが提示されます。
3. Copilot Chatによる対話機能
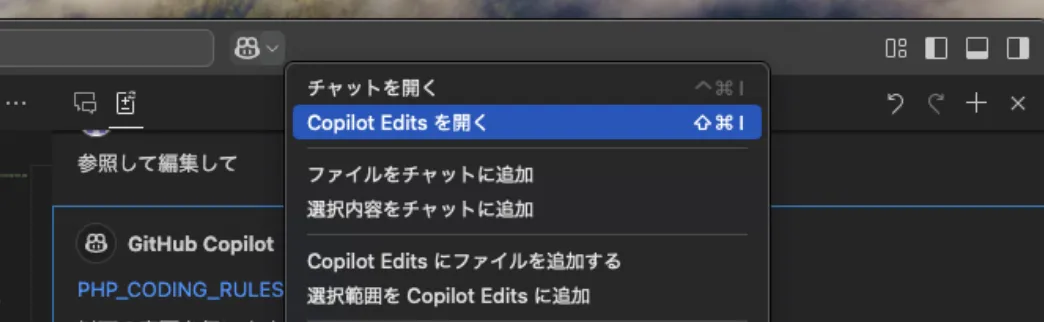
Copilot Chatを使うと、コードの説明、修正提案、テスト生成などを自然言語で依頼できます。用途や作業スタイルに応じて、以下の3つの利用方法があります。
● サイドバーからのチャット(全体的な質問向け)
- 表示方法:
Cmd + I(Mac)またはCtrl + I(Windows) - 場所:エディタ左側の「Copilot Chat」タブ
- 用途:ライブラリの使い方やアルゴリズムの質問など、ファイル横断的なやり取り
● インラインチャット(コード修正・補足向け)
- 表示方法:
Cmd + Shift + I(Mac)またはCtrl + Shift + I(Windows) - 場所:エディタ内のコード行直下にチャットボックスが出現
- 用途:選択範囲のリファクタ、改善提案、関数の説明
● 右クリックからのクイックアクセス
- 操作:コードを選択 → 右クリック →「Copilot Chatで説明」
- 特徴:短時間で該当コードの内容を確認したいときに便利
Copilot Chatは、エディタと自然言語で双方向にやり取りできるのが大きな特長です。提案内容はその場で確認・適用できますが、すべての変更は手動で確定する必要があります。
4.よく使うショートカットとチャットコマンド
またこれらの操作はショートカットで認証、操作が可能です。必要となるショートカット機能をまとめてますので利用してみてください。
操作ショートカット一覧(VS Code)
| 操作 | macOS | Windows / Linux |
|---|---|---|
| Copilotの補完を受け入れる | Tab |
Tab |
| 提案をキャンセル | Esc |
Esc |
| 別の補完案を再生成 | Option + \ |
Alt + \ |
| インラインチャットを起動 | Cmd + Shift + I |
Ctrl + Shift + I |
| サイドバーのCopilot Chatを開く | Cmd + I |
Ctrl + I |
| 提案候補の一覧を表示 | Cmd + Enter |
Ctrl + Enter |
GitHub Copilot Chatのスラッシュコマンド一覧
Copilot Chatでは、チャット欄に / を入力することで、特定の操作を即時に指示できます。主に以下のようなコマンドが用意されています。
| コマンド | 説明 |
|---|---|
/explain |
選択したコードの動作を説明する |
/fix |
選択したコードの問題を修正する |
/tests |
単体テストコードを生成する |
/doc |
関数やクラスにドキュメントコメントを追加する |
/optimize |
実行時間やパフォーマンスの改善を行う |
/simplify |
複雑なコードを簡潔な表現にリライトする |
/clear |
チャット履歴をリセットして新しい会話を開始 |
/help |
使用可能なスラッシュコマンドの一覧を表示 |
チャット参加者(@mention)一覧
Copilot Chatでは、@ を使って特定のエージェントに質問できます。質問対象を明示することで、より適切な応答が得られます。
| 参加者 | 対象領域 |
|---|---|
@workspace |
ワークスペース全体のコードベース |
@vscode |
Visual Studio Codeの操作や設定 |
@terminal |
ターミナルやCLI関連の作業 |
@github |
GitHubのリポジトリ操作やワークフロー(Actionsなど) |
使用例
@workspace /explain このプロジェクトのデータ処理の流れを説明してください。
このように、@ と / を組み合わせることで、「どの範囲に対して」「どんな操作をするか」を明確に指定できます。
備考:
- スラッシュコマンドはチャットパネル・インラインチャットのどちらでも利用可能です
@workspaceのようなメンション形式は旧UIまたはチーム用の一部環境で使われることがありますが、現在はスラッシュコマンド形式に統一されつつあります
このように、ショートカットキーは操作効率の向上、スラッシュコマンドは高度な対話制御に役立ちます。両者を併用することで、GitHub Copilotの真価を最大限に引き出すことができます。
参考:GitHub公式情報(Copilot Chat チートシート)
Copilot ChatのAIエージェント機能とは?
GitHub Copilot Chatは、コードに関するやりとりだけでなく、開発環境やプロジェクト全体を理解するAIエージェントと会話できる機能を備えています。@workspace や @terminal などの **AIエージェント(mention機能)**を活用することで、対象範囲を指定しながら質問や指示が可能です。
Copilot Chatは、選択コードのみに基づく提案もできますが、AIエージェントを使うことで以下のような強化が可能になります:
- 文脈の明示的指定:誤解を避け、意図した対象に正確な返答が得られる
- 複数領域の切り替え:エディタ設定、シェル操作、リポジトリ管理などの分離
- 実務での即戦力:環境構築やCI/CD設定など、日常業務を網羅
AIエージェントの種類と役割
Copilot Chatで使用できる代表的なAIエージェントは以下の通りです。
| エージェント | 担当領域 | 主な活用シーン |
|---|---|---|
@workspace |
ワークスペース全体(複数ファイル、依存関係) | プロジェクトの構成説明、全体的なコード品質の評価、最適化提案など |
@vscode |
Visual Studio Code自体の設定・操作 | 設定変更、ショートカット確認、拡張機能の使い方 |
@terminal |
ターミナルやシェル、CLI操作 | Gitやnpm、Linuxコマンドの使い方、エラーの原因調査 |
@github |
GitHubプラットフォームの操作やCI/CDの設定 | プルリクの作成、GitHub Actionsの設定確認、マージルールの説明など |
利用例:AIエージェントを活かす実践的なチャット指示
AIエージェントは、通常の自然言語質問に「対象範囲の文脈」を加えることで、より的確な回答を引き出すための手段です。以下に活用例を示します。
@workspace の例
@workspace このリポジトリの全体構造を簡潔に説明してください。
→ プロジェクトのディレクトリ構成や依存関係を要約
@workspace このプロジェクトのセキュリティ的な改善点を挙げてください。
→ 認証・バリデーション周りの改善ポイントを抽出
@terminal の例
@terminal このエラー `zsh: command not found: copilot` の原因と解決法は?
→ PATHや環境設定に関する具体的な対処を案内
@github の例
@github GitHub Actionsで、mainブランチへのpush時に自動でテストを実行する設定方法を教えて。
→ 実際のワークフロー定義例(YAML)と説明を生成
【関連記事】
GitHub Copilot Agent Modeとは?主要機能や使い方、料金体系を徹底解説!
Copilot ChatのAIエージェントは、単なる補助ではなく「開発環境に精通した会話パートナー」として機能します。質問相手を明確に選び、開発全体の理解と作業効率を飛躍的に高めるツールとして活用しましょう。
AI総合研究所では企業のGitHub Copilot活用を支援しています。
お気軽にご相談ください。